I am not sure.
But you can expect it to released till 25th.
okay till then i would embed alternative way
I got an error while loading html text. And I also want to know that “Is this extension free to use in our Apps published in Play store”…??
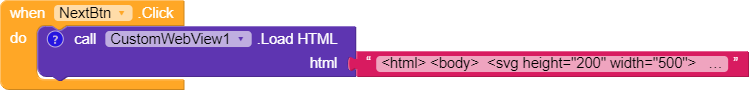
blow some block images used for load html

And this is the run time error
Hi @Sunil_Kumar96
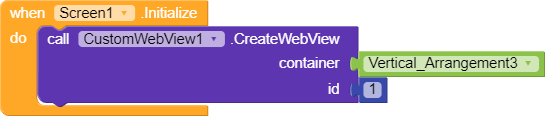
You have to set webview using SetWebView method before loading url or html file.
Yes it is.
You can give me an attribution if you wish 
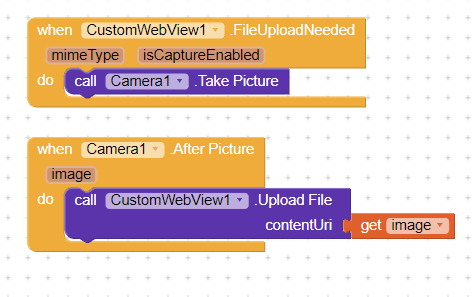
How to use upload file block?
I tried this but it didn’t work for me.
But even though I took a photo by accessing the camera, the address of the photo I took in the input file field is not written in the relevant field on the form.
Would you please share a working code block?
Thank you for your quick reply.

Try adding file:// before image.
How?
Could you please give me some details?
Sure.
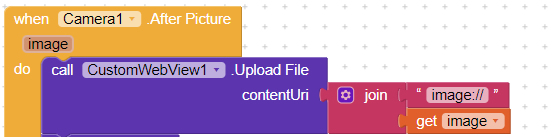
Use this block:

Use join block.
Not working 

Print mimeType , isCaptureEnabled and image on label and show the result here.
Replace image: with file:// using replace all text block.
i tried this not wrking

not working
Please show your blocks.
Did you try this?
Which website are you using?
Try using content://
It accepts uri in same format as Activity Starter returns.