Hi!
I’m trying to make an app to control a series of switches, with data storage in Firebase Realtime.
The idea is that when the state of the variable that represents a switch in Firebase changes, it will be detected by my App through the module “Firebase_Database1.Data Changed” and the App will change the icon of that switch (example: from on.png to off.png).
In the same way, now in the App, when pressing on the icon of the switch, the value of the variable in Firebase is changed. When changing the value in Firebase, I expect it to be detected by “Data Changed” and update to the corresponding icon.
I am experimenting with Dynamic Card View and searching the forum I have made some basic progress. Every time I do something, I open problems that give to open several topics with queries.
This is my structure in Firebase:
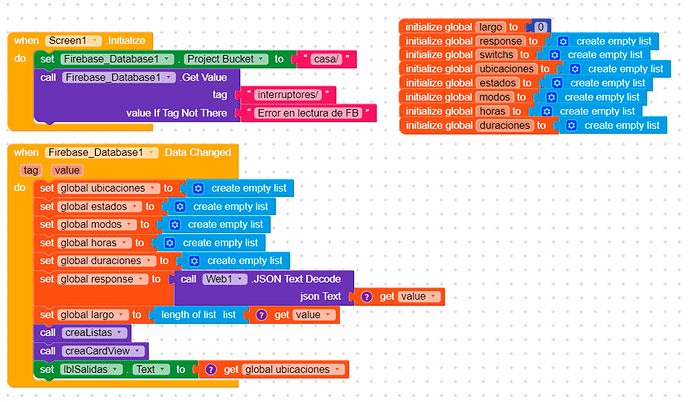
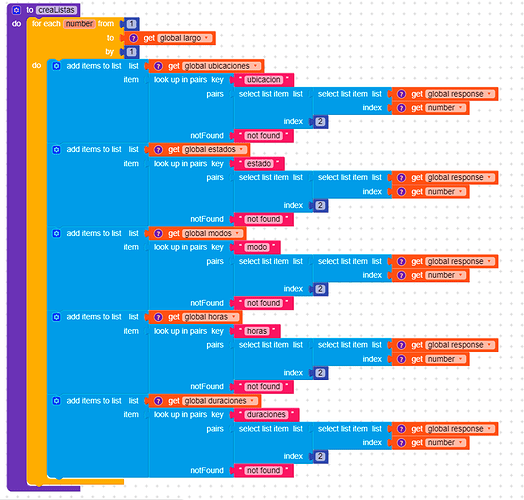
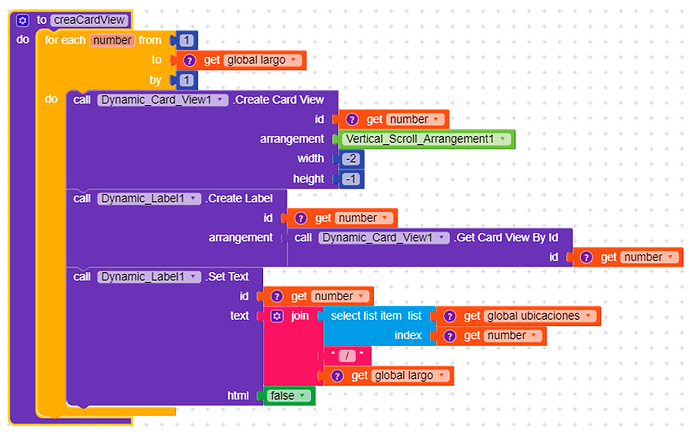
These are my blocks:
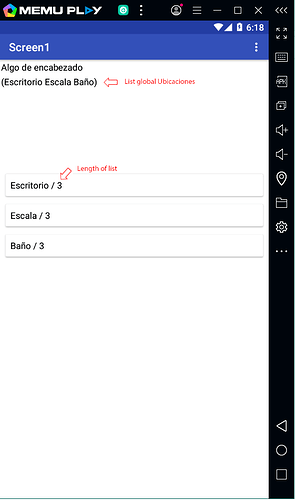
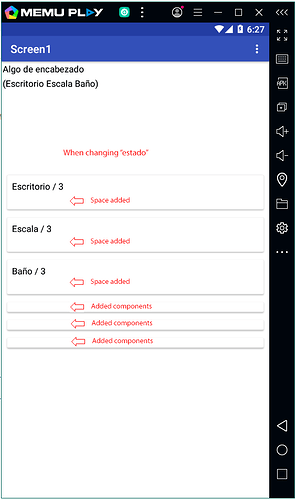
When I change the “estado” value of 1 switch, I receive from Firebase all the data from the information branch and in the App additional components are added, as seen in the following image:
a) Initial
b) after “estado” change
Could you help me to solve this, please.
Additionally, I don’t know if I am using the best strategy to build the Dynamic Card View data using Lists or should I use Dictionaries. I would appreciate your recommendations.