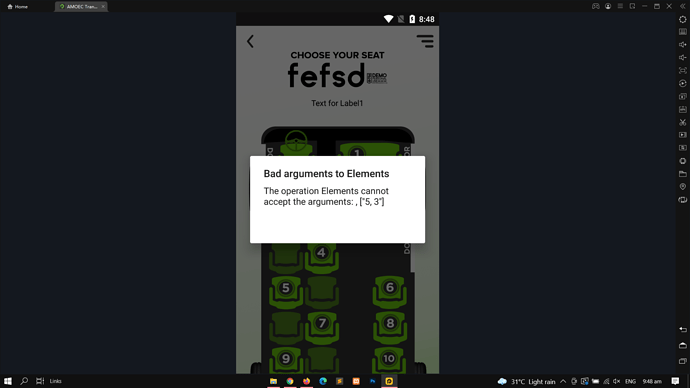
Does anyone here knew how to automatically disable the checkbox where the text in checkbox is equivalent to the data from database. For instance, If the data from the db is “Seat 1”, the “Seat 1” checkbox will also disabled. Thanks in advance. ![]()
I’m not using Firebase, I’m using MySql do you think is it still applicable?
Try and see
and the data is in the list component, how am I going to compare that data in more than 1 checkbox to make sure that the data is equivalent to the checkbox?
In the place of component you are using select list item, this is wrong. Try with for each item list block
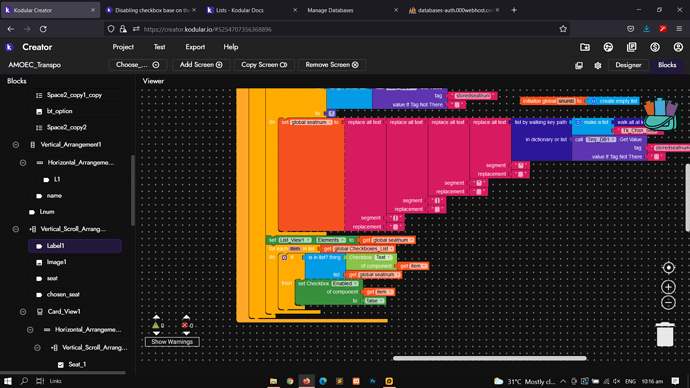
Does anyone here have an idea how to automatically disable the checkbox base on the data in list view? Like if the strings in the list view are 1, 2, 3 then all the checkbox with the text of either 1, 2, or 3 will be disabled. Thanks in advance ![]()
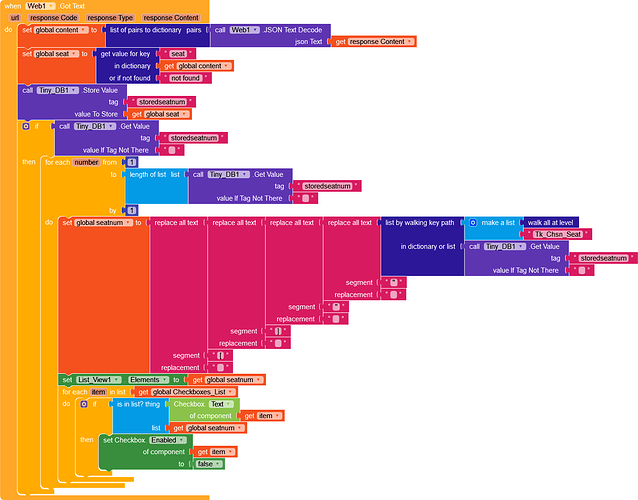
Can you show your list elements?Also blocks?
the data of list elements will depend on the data from the database
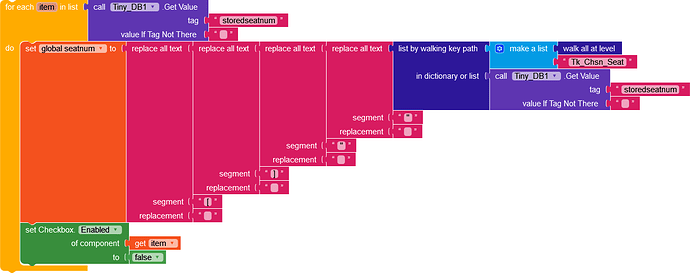
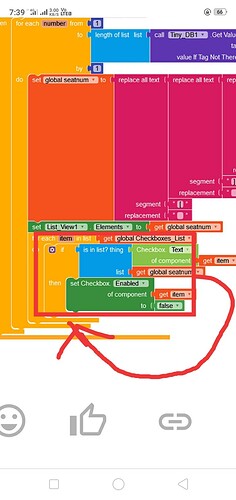
Bring that listview elements and the for each item in the list out from the loop and try but inside the if else
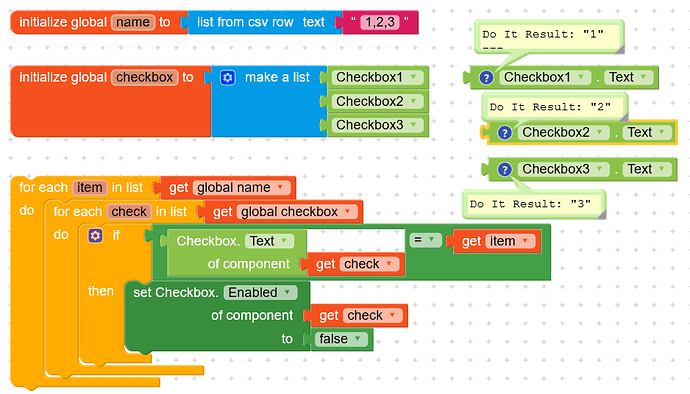
BTW if the elements are obtained like a string then you can try like this too
Yes.. pls test this and let us know,
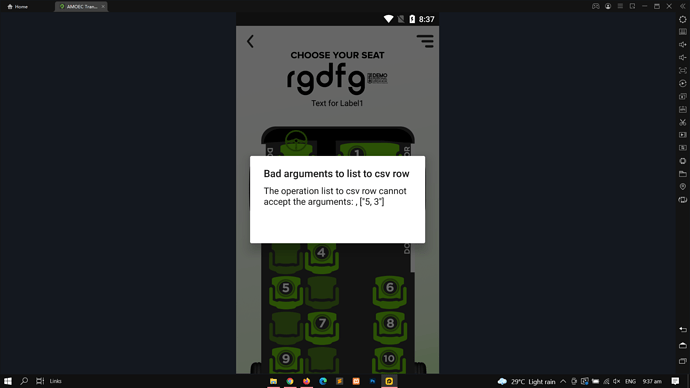
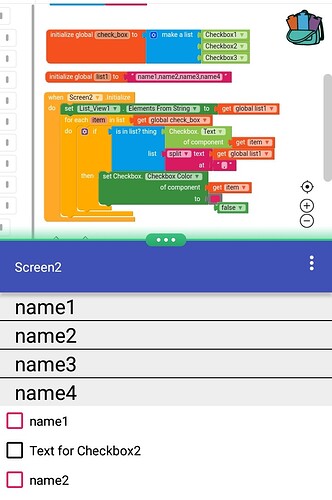
I hope your seatnum variable will come out like 5,3, … it seems, so instead of using list view elements, pls try with list view elements from string then try to adjust your blocks just like above image