Note: This is my first Guide 
Introduction 
Today we’ll create a doodle app with this step by step guide. A basic doodle app must have the following features :
1) Canvas: Screen On which user can doodle using the pen. 
2) Pens: Device to doodle having properties like width and color 
3) Eraser: To erase doodle created by pens 
Set Up 
- Canvas Component (width = fill parent / 100% , height = fill parent)
know more about canvas: Canvas - Kodular Docs
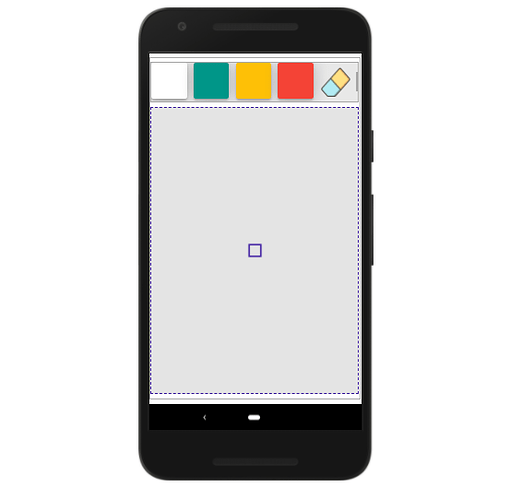
- Horizontal arrangement, card view, and image(or buttons) to make tools pallet containing colors and eraser
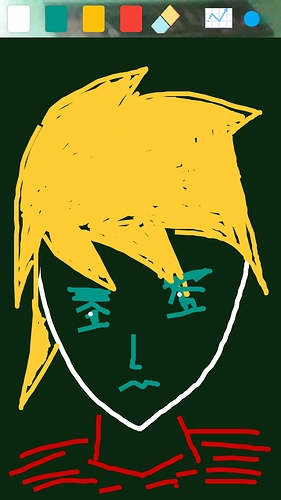
Here’s how it would look like :
1. Doodling 
-
So we start by creating curves on the canvas when the user drags his/her finger across the screen. In order to do so, we’ll use the
Canvas.Draggedfunction

When the user does drag from one point (prevX, prevY) to another (x, y). The pair (startX, startY) indicates where the user first touched the screen. -
Create a line from initial to the final position

-
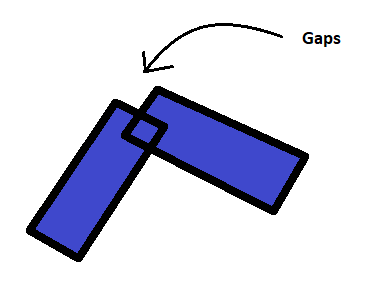
The major problem that arises is that our collection/series of lines are not continuous but breaks at its ends. Here is a highly magnified view (illustration in ms paint xD)

We need to add curves at the ends.
Can you tell me a 2d shape having curves all around it?
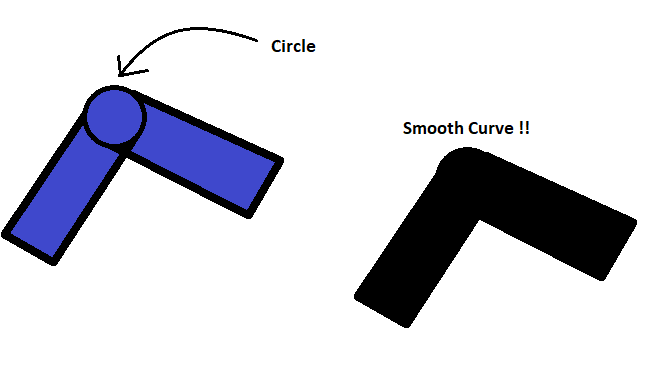
Ya it’s a circle. We’ll add circles to the end. But what will be the dimensions of the circle or should I ask :
What should be a diameter of a circle if we want it to completely coincide with a rectangle(line) of with x
Yes, it will be = x and thus radius will be= x/2


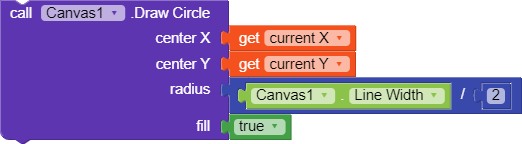
- so let’s do it. ASSEMBLE This is how your blocks will look like. Have a close look

2. Property Variations 
- You can easily change the colors of strokes. Here’s an example :

- You can even change width of lines to make strokes bolder. Do remember to change the circle radius according to line width simultaneously. I suggest you to use a slider for input.
3. Eraser 
- Adding an eraser is a simple concept. You just have to change the stroke color to transparent.

4. Rest 
Get rest for a few minutes and drink water/cold drink/tea etc. You have now created your basic doodle app. Try playing with blocks to add more complementary features and canvas backgrounds (you can add an option to change canvas background color and image. images can be of a graph, margins, etc.)
 Now test your newly made app .
Now test your newly made app . 









 ?
?
