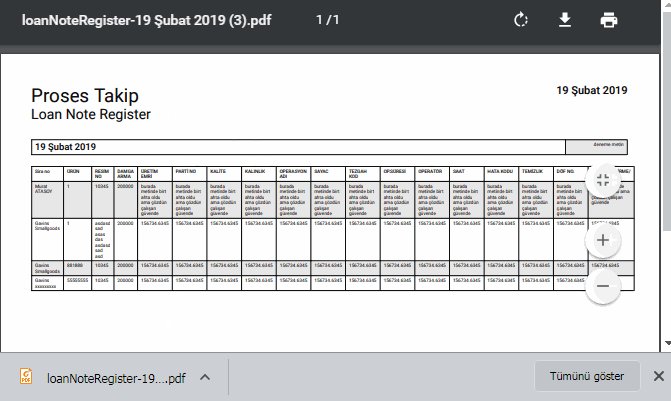
EDIT: I figure out how to save the pdf file without internet connection.
I will share aia and other files soon. need to sleep.

THE main goal is to download the locally created pdf file (No internet, no sending data to a web server, or etc).
1 html file includes 3 js file. Html file converts the JSON data to a pdf file and download it. The JS documents and commands work percetly on pc and gives us pdf to download. You can watch the gif file (ignore alerts).
IN KODULAR: I load html file on webview, watch the gif to see how it works bu not gives us pdf to download. instead it gives us a blob file and we cant get it.
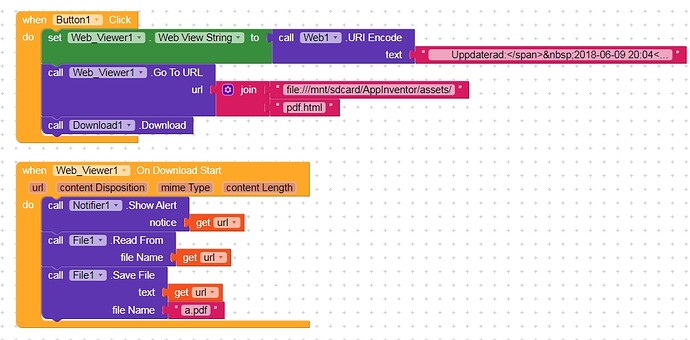
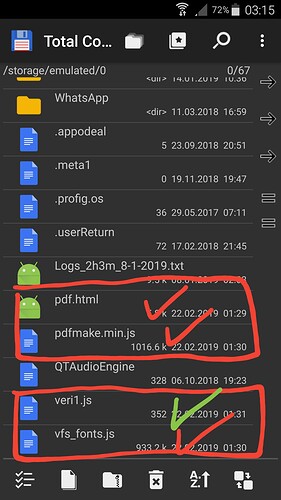
Belowe image is the kodular screen, html and the js file uploaded to assests.
This is the inside of html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple example</title>
</head>
<body onload="basla()">
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.33/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.33/vfs_fonts.js"></script>
<script src="veri1.js"></script> <!--DATA COMES FROM HERE-->
Yükleniyor....
<script>
function tarihver() {
var date = new Date();
var monthNames = [
"Ocak", "Şubat", "Mart",
"Nisan", "Mayıs", "Haziran", "Temmuz",
"Ağustos", "Eylül", "Ekim",
"Kasım", "Aralık"
];
var day = date.getDate();
var monthIndex = date.getMonth();
var year = date.getFullYear();
return day + ' ' + monthNames[monthIndex] + ' ' + year;
}
function basla(){
alert(JSON.stringify(transformedULSData) );
olustur();
}
// -- Make a Loan Note Register report. (This is attached to the button.)
function olustur() {
alert("oluştur");
let veriler = transformedULSData.map((textRow) => {
return {
"borrowerName": textRow.borrowerName,
"loanNoteFirst": textRow.loanNoteFirst,
"loanNoteLast": textRow.loanNoteLast,
"originalPrincipal": textRow.originalPrincipal,
"currentBalance": textRow.currentBalance,
"borrowerRate": textRow.borrowerRate,
"term": textRow.term,
"drawdown": textRow.drawdown,
"payments": textRow.payments,
"status": textRow.status
}
});
alert("veriler oluşturuldu");
const makeCell = (content, rowIndex = -1, options = {}) => {
return Object.assign({text: content, fillColor: rowIndex % 2 ? 'white' : '#e8e8e8'}, options);
}
// -- Format the table cells for presentation.
const thl = (content, rowIndex = -1, options = {}) => {
return makeCell(content, rowIndex, Object.assign({ bold: true, alignment: 'left', fontSize: 6 }, options));
}
const thr = (content, rowIndex = -1, options = {}) => {
return makeCell(content, rowIndex, Object.assign({ bold: true, alignment: 'right', fontSize: 6 }, options));
}
const tdl = (content, rowIndex = -1, options = {}) => {
return makeCell( content, rowIndex, Object.assign({ bold: false, alignment: 'left', fontSize: 6 }, options));
}
const tdr = (content, rowIndex = -1, options = {}) => {
return makeCell( content, rowIndex,Object.assign({ bold: false, alignment: 'right', fontSize: 6 }, options));
}
const tds = (content, rowIndex = -1, options = {}) => {
return makeCell( content, rowIndex,Object.assign({ bold: false, alignment: 'justify', fontSize: 6 }, options));
}
const truncateContent = (content, maxLength = 17) => {
return ''.concat(content.slice(0, maxLength), content.length > maxLength ? '…' : '');
}
// -- Create a base document template for the reports.
const createDocumentDefinition = (reportDate, subHeading, ...contentParts) => {
const baseDocDefinition = {
pageSize: 'A4',
footer: (currentPage, pageCount) => {
return {
text: `${reportDate} : Sayfa ${currentPage.toString()} of ${pageCount.toString()}`,
alignment: 'center',
fontSize: 7
}
},
styles: {
title: {
fontSize: 24
},
titleSub: {
fontSize: 18
},
titleDate: {
fontSize: 14,
alignment: 'right',
bold: true
}
},
content: [
{
columns: [
{text: 'Proses Takip', style: 'title', width: '*'},
{text: tarihver(), style: 'titleDate', width: '160'},
]
},
{text: `${subHeading}\n\n`, style: 'titleSub'}
],
pageOrientation: 'landscape',
};
const docDefinition = JSON.parse(JSON.stringify(baseDocDefinition));
docDefinition.footer = baseDocDefinition.footer;
docDefinition.content.push(...contentParts);
return docDefinition;
};
// -- Table summary
const tableSummary = {
table: {
widths: ['*', 70],
body: [
[{text: tarihver(), bold: true}, tdr("deneme metin", 'white')]
]
}
};
// -- Generate the body of the document table, with headings
const tableBody = (dataRows) => {
const body = [
[
thl('Sira no'),
thl('ÜRÜN'),
thl('RESİM NO'),
thl('DAMGA ARMA'),
thl('ÜRETİM EMRİ'),
thl('PARTİ NO'),
thl('KALİTE'),
thl('KALINLIK'),
thl('OPERASYON ADI'),
thl('SAYAC'),
thl('TEZGAH KOD'),
thl('OP.SÜRESİ'),
thl('OPERATÖR'),
thl('SAAT'),
thl('HATA KODU'),
thl('TEMİZLİK'),
thl('DÖF NO.'),
thl('DEĞERLENDİRME/SONUÇ'),
]
]
dataRows.forEach((row, index) => {
const tableRow = []
tableRow.push(tdl(row['borrowerName'], index))
tableRow.push(tdl(row['loanNoteFirst'], index))
tableRow.push(tdl(row['loanNoteLast'], index))
tableRow.push(tdl(row['originalPrincipal'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
tableRow.push(tdl(row['currentBalance'], index))
body.push(tableRow)
})
return body
}
// -- The main report table, with the table body.
const tableData = {
table: {
headerRows: 1,
//widths: [50, '*', 70, 70, 70],
body: tableBody(veriler),
}
};
alert("kayıt öncesi 1");
const docDefinition = createDocumentDefinition(tarihver(), 'Loan Note Register', tableSummary, ' ', tableData);
alert("kayıt öncesi 2");
pdfMake.createPdf(docDefinition).download(`loanNoteRegister-${tarihver()}.pdf`)
//pdfMake.createPdf(docDefinition).open();
alert("bitti");
}
</script>
</body>
</html>
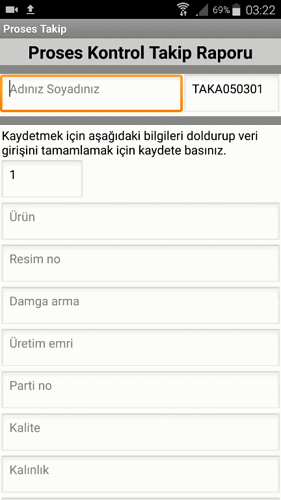
I should mention about the “my appinventor startactivity attempts”. This is the screen on MIT appinventor: open html file on chrome browser and make it to download file. it works, but only when I include JSON data in the HTML file or load it from web (not local). Like this;
<script src="http://www.aaaa.com/veri1.js"></script> <!--DATA COMES FROM HERE-->
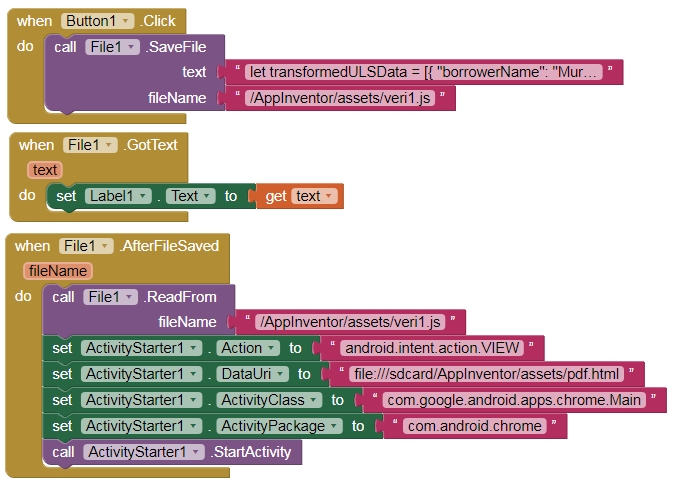
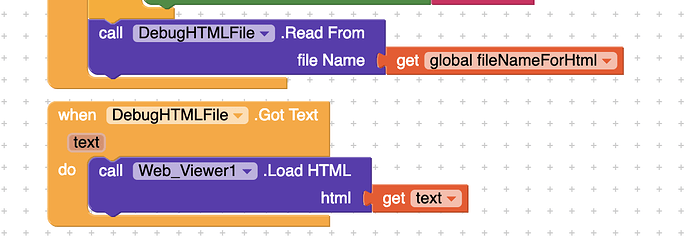
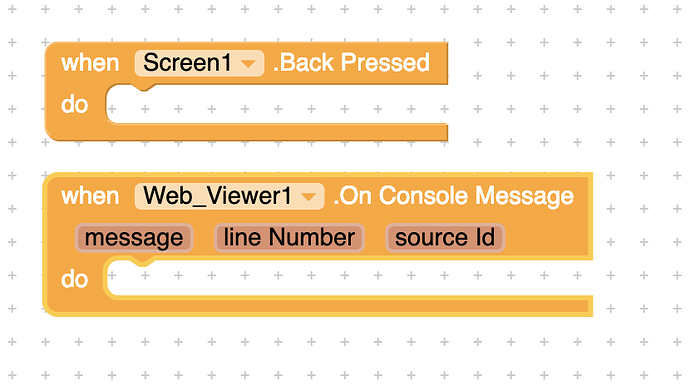
This is the MIT App blocks
Below gif show us the first attemp use local JS file (not working, probably can not load js file), second attempt shows us load js file from web server (working and download the pdf).
This is the appinventor file if u interested
pdf_create_and_download.aia (5.2 KB)
NOW WHAT SHOULD I DO,
WE ARE GOING TO USE THİS APP ON AN NONE-INTERNET CONNECTION AREA. SO WE CANT USE INTERNET OR WEB SERVERS.
CAN SOMEONE HELP ME PLEASE