hello i use dynamic cardview and airtable.
I would like my images (logo) to appear in 3 columns or in the same square. how should I do thank you
use this extension it makes it easier what you want to achieve create a horizontall scroll arrangement and inside add images you want to add
Hello
how to make multiple image line or column like on my image.thanks
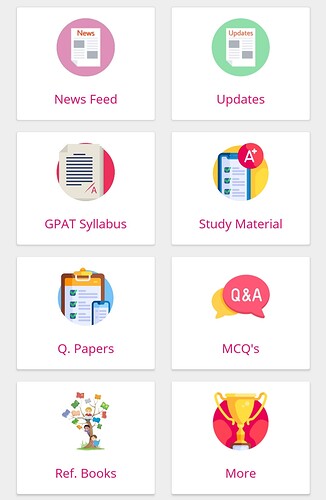
I think u want to create image grid view.
hello The K Studio
I tried with gridview, but Soham Shah told me that it was easier with dynamic compoment.
in fact I want to create a table or columns with 4 images inside the same clickable dimension opening with webviewer
It is simple with some logic.
Method 1 : Use grid view or custom list grid view extension
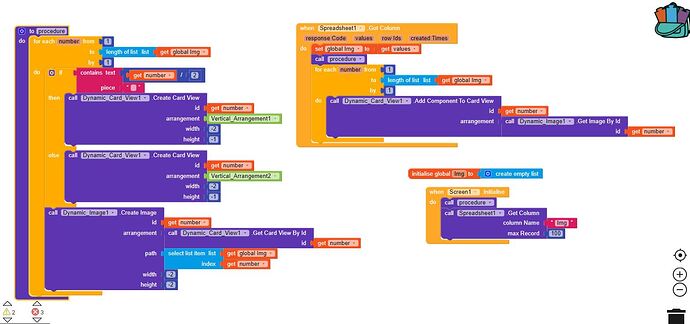
Method 2 : Custom layout ![]()
-
First design your layout with card view and images according to your need.
-
Call image link from your database and store in a variable. Or you can upload images in assets if they are few in numbers.
-
Set all image source to links from variable by using select list item with index block.
This is from my project: offline grid view with card view, image and labels.
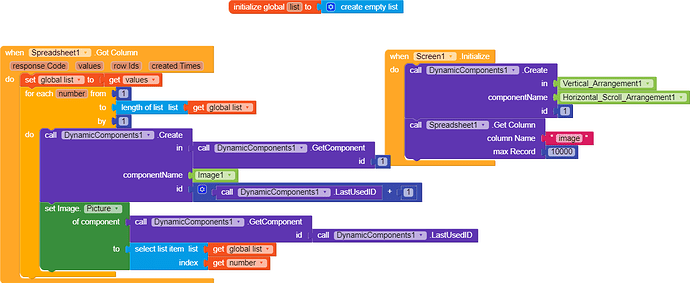
hello i tried dynamic card view
but I only get one column, while I have a vertical layout.
I found, I had a column in airtable that doesn’t work (and I don’t know why), but my project works