Right off the bat, this template is powered by @yusufcihan’s powerful Dynamic Components Extension. A round of applause for him; what you’re about to see would not have been possible if it weren’t for him.
Presenting… Dynamic CardView Template!
Changelog
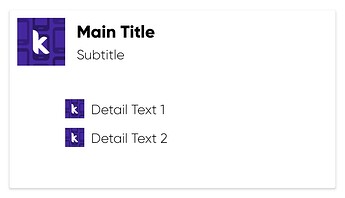
The FOSS version of this template creates CardViews with this design:
How do you create these Cards? Glad you asked.
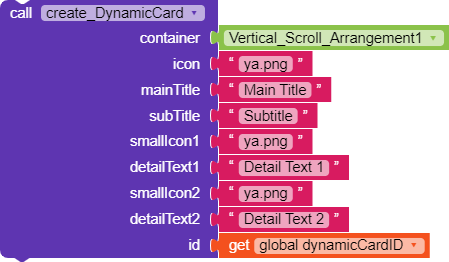
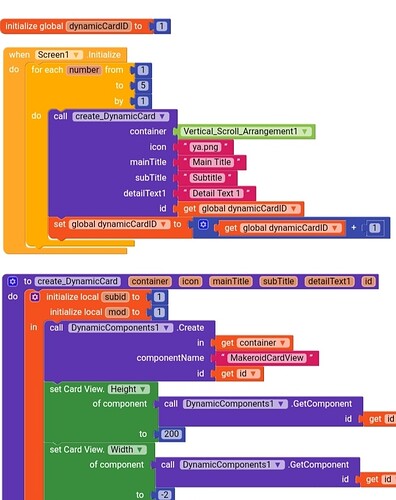
Legacy:
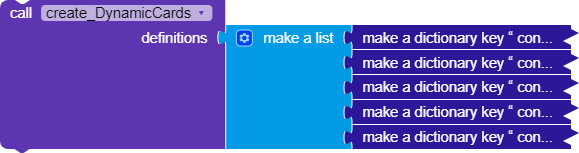
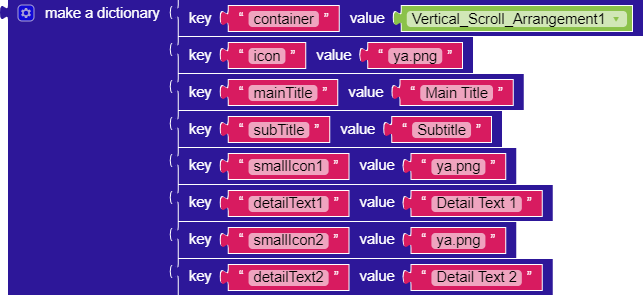
Stateful:
As you can see, the cards are created with these procedures, and you can of course customize them to your liking. ![]()
Each card in Release SR2 is defined like this (collapsed in the above screenshot):
Interested? Give it a go! I’d love to hear your feedback.
Download Links:
Disclaimer: Gilroy FREE fonts were used in the template, along with the default ya.png of apps compiled with Kodular. You can use whatever assets you require, as long as they’re obtained legally.
The template is provided without warranty, guarantee or any other form of liability.
Price:
A mention with a link to my website in your app’s About page (or equivalent) would be appreciated. ![]()
For custom versions of this template, to generate CardViews with a design of your specification, you can ping me on Telegram. I’ll need a sample of the design you need, of course. This will cost you about $5, with the price ranging up to around $7 (or Rs 500) for more complex designs. You’re still free to make any modifications you desire.