Dynamic Product Review Page or Comments Section
So today I will be sharing with you guys a simple and clean method comments section or product reviews page in your app. Basically we will be creating the comments cards dynamically using the one and only Dynamic Components extension and one of my extension to achieve the design. So lets jump right into it.
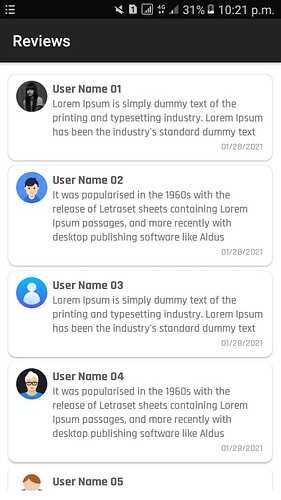
The Final Result
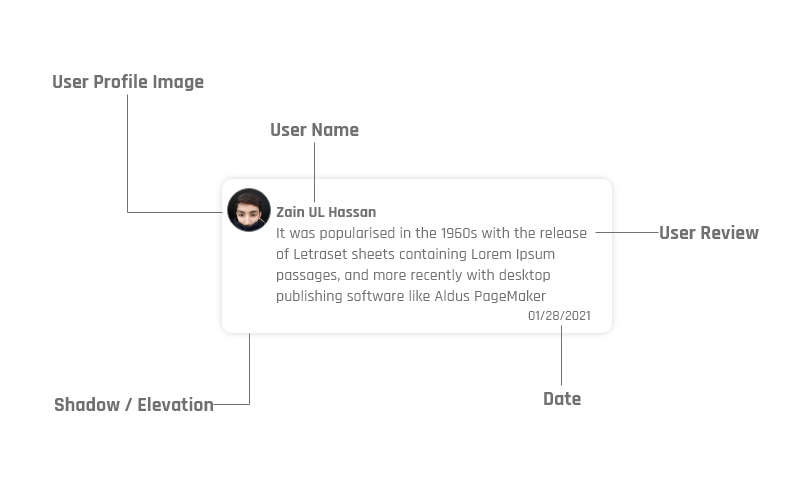
Design Concept
In the above image you can see the basic concept and design of the comment card that we will create. The design in first created in Adobe XD to simple development procedure.
Problem
The design is quite simple and easy to accomplish but the only thing difficult here is the circle image which is difficult to accomplish for every device.
Solution
So I came up with a solution and made a simple extension that lets you load image asynchronously, cache the image and apply transformations including square and circle crop. You can also specify scale type for the image so you don’t have to use my other Image Scale extension and also enable you to resize images on the go. You can also set loading and error images in the extension. The extension isn’t published yet because I am quite busy these days but it is safe to use in your projects.
JSON Template
{
"name": "Product Reviews | Comments",
"metadata-version": 1,
"author": "Zain Ul Hassan",
"platforms": [
"Kodular"
],
"keys": [
"number",
"name",
"review",
"date",
"imageSize"
],
"components": [
{
"id": "ReviewCard_{number}",
"type": "MakeroidCardView",
"properties": {
"CornerRadius": 10,
"Elevation": 2,
"ContentPaddingRight": 10,
"ContentPaddingLeft": 10,
"ContentPaddingTop": 8,
"ContentPaddingBottom": 8,
"FullClickable": true,
"AlignHorizontal": 3,
"AlignVertical": 2,
"WidthPercent" : 95
},
"components": [
{
"id": "DummyHA_{number}",
"type": "HorizontalArrangement",
"properties": {
"Width": -2,
"AlignHorizontal": 3
},
"components": [
{
"id": "UserImage_{number}",
"type": "Image",
"properties": {
"Height": "{imageSize}",
"Width": "{imageSize}"
}
},
{
"id": "DummySpace_{number}",
"type": "SpaceView",
"properties": {
"WidthPercent": 2
}
},
{
"id": "DummyVA_{number}",
"type": "VerticalArrangement",
"properties": {
"Width": -2
},
"components": [
{
"id": "UserNameLabel_{number}",
"type": "Label",
"properties": {
"FontTypefaceImport": "Rajdhani-Bold.ttf",
"FontSize": 16,
"TextColor": -10395295,
"Text": "{name}",
"Width": -2,
"HasMargins" : false
}
},
{
"id": "UserReviewLabel_{number}",
"type": "Label",
"properties": {
"FontTypefaceImport": "Rajdhani-Medium.ttf",
"FontSize": 14,
"TextColor": -9408400,
"Text": "{review}",
"Width": -2,
"HasMargins" : false
}
},
{
"id": "ReviewDateLabel_{number}",
"type": "Label",
"properties": {
"FontTypefaceImport": "Rajdhani-Medium.ttf",
"FontSize": 12,
"TextColor": -6381922,
"Text": "{date}",
"Width": -2,
"TextAlignment": 2
}
}
]
}
]
}
]
}
]
}
Blocks
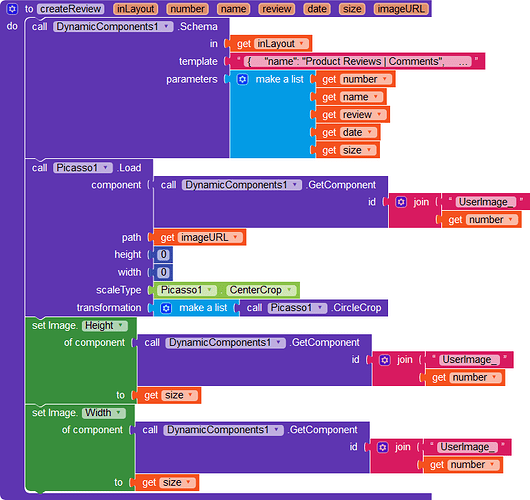
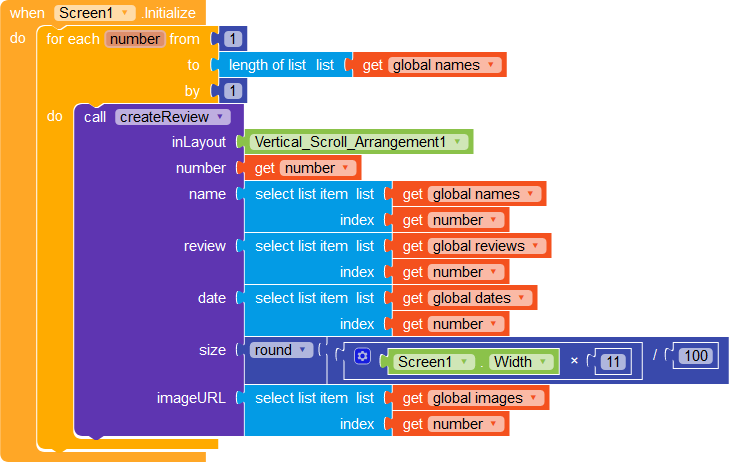
The function below helps to create a review card that is shown above.
You need to provide five parameters:
- Number
- User Name
- User Review
- Review Date
- Image Size
Note : I am not using the height and width function provided by Picasso Extension because it makes the image blurry as we are using very small image size.
I have 4 variables that store images,usernames,reviews and dates. You can load data from airtable or firebase etc. Here in the size property, I am using a percentage value of 11% that I found better.
Extensions
And my unpublished extension which is based on open source code from Sunny Gupta.
Picasso Image Loader with transformations : Picasso.aix (203.8 KB)
I will soon publish my extension ![]()
![]() .
.
Project and Assets
AIA File : comments.aia (513.7 KB)
Fonts : https://fonts.google.com/specimen/Rajdhani?query=Rajdhani
Hope you like it
I hope you like my work and find it useful. I would love to see it in your apps. Thanks for your time.
Donations
Your donations can help me bring more useful content. So If you like my work and want to donate, kindly pm me. Thanks
Future Plans
I will try to add “See More” and “See Less” function in the next update. ![]()