Real Estate App Design
Hello Awesome Friends!
Today i present to you a very simple and clean UI for a real estate app that i found on Instagram. The design was quite impressive so I thought why not make it with dynamic components extension. The source code is open source so anyone can use it freely.
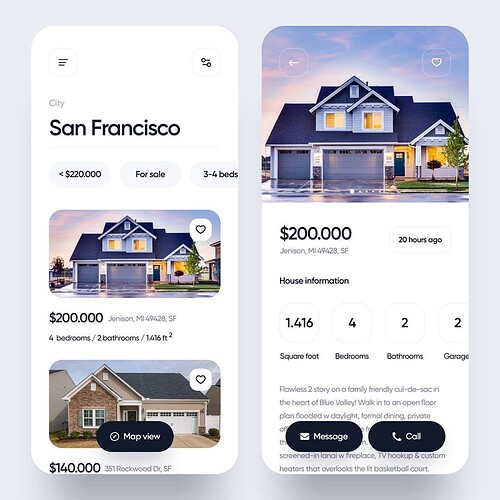
The Original Design are presented below
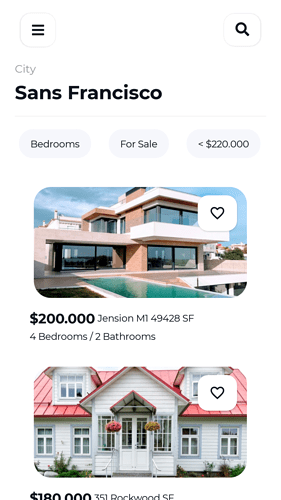
Screenshots of my design
The main part of this design which is the images and its descriptive labels are fully dynamic and fully customizable. Therefore you can change any part of the design according to your desire.
JSON Template
{"name": "RealEstate Image List View",
"metadata-version": 1,
"author": "Zain Ul Hassan",
"platforms": [
"App Inventor",
"Kodular"
],
"keys": [
"number",
"image",
"price",
"location",
"properties"
],
"components": [
{
"id": "ListCardArranagement-{number}",
"type": "VerticalArrangement",
"properties": {
"WidthPercent": 80,
"AlignVertical": 2,
"AlignHorizontal": 3
},
"components": [
{
"id" : "ContainerArrangement-{number}",
"type" : "VerticalArrangement",
"properties" : {
"AlignVertical": 2,
"AlignHorizontal": 3,
"Width" : -2,
"Height" : -1
},
"components" : [
{
"id": "ImageViewCard-{number}",
"type": "MakeroidCardView",
"properties": {
"ContentPaddingLeft": 0,
"ContentPaddingRight": 0,
"ContentPaddingTop": 0,
"ContentPaddingBottom": 0,
"AlignHorizontal": 3,
"AlignVertical": 2,
"HeightPercent": 25,
"Width": -2,
"CornerRadius": 25,
"Elevation": 0
},
"components": [
{
"id": "HotelImage-{number}",
"type": "Image",
"properties": {
"Picture": "{image}",
"Width": -2
}
}
]
},
{
"id": "LoveButton-{number}",
"type": "MakeroidCardView",
"properties": {
"ContentPaddingLeft": 15,
"ContentPaddingRight": 15,
"ContentPaddingTop": 12,
"ContentPaddingBottom": 12,
"AlignHorizontal": 3,
"AlignVertical": 2,
"CornerRadius": 15,
"FullClickable": true
},
"components": [
{
"id": "loveButtonLabel-{number}",
"type": "Label",
"properties": {
"Text": "favorite_border",
"FontSize": 24,
"TextColor": -15789538,
"FontTypeface": 7
}
}
]
}
]
},
{
"id": "LabelsArrangement-{number}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "PriceLabel-{number}",
"type": "Label",
"properties": {
"Text": "{price}",
"FontSize": 20,
"FontTypefaceImport": "Montserrat-Bold.ttf",
"TextColor": -15789538
}
},
{
"id": "LocationLabel-{number}",
"type": "Label",
"properties": {
"Text": "{location}",
"FontSize": 14,
"FontTypefaceImport": "Montserrat-Regular.ttf",
"TextColor": -15789538
}
}
]
},
{
"id": "PropertiesLabel-{number}",
"type": "Label",
"properties": {
"Text": "{properties}",
"FontSize": 14,
"FontTypefaceImport": "Montserrat-Regular.ttf",
"TextColor": -15789538,
"Width": -2
}
}
]
}
]
}
Download AIA File : RealEstate.aia (492.5 KB)
Let me know in the comments if you liked it. Thanks & Enjoy.