“SpaceView” is the right one, however if it doesn’t works, then this means you are not using Kodular.
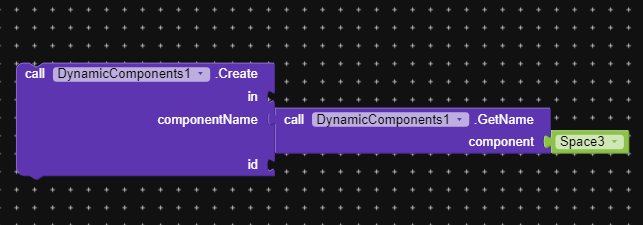
Use this to get component name

Actually I’ve tried “SpaceView” but I get this error
The related block is

When I disable this block, I’ve no error 
You are using the any horizantalArangemnt setters instead of AnySpaceView setter blocks as i think 
Oh, good answer… I’m not used to with dynamic components yet  Thanks
Thanks
Version 2.0
 New
New
Features
-
Added ability to write full class name!
You can now write the full class name of components, and with this feature, it allows you to create extensions in Schema templates!

-
Generate Schemas Instantly from AIA file!
You can use the brand-new Python tool called TemplateCreator to automatically generate templates! Go to the TemplateCreator
Go to the TemplateCreator
Blocks
-
RandomUUID
Makes a random unique UUID. Use this block in Create block if the component ID is not required for you.

-
IsDynamic
Returns ‘true’ if component has created by Dynamic Components extension. Otherwise, ‘false’.

-
Move
Moves the component to another arrangement.

Also thanks @Ken for helping me to add this block!
-
SetOrder
Sets the position of the component according to its parent arrangement. Index starts from 1. Typing 0 (zero) will move the component to the end.

-
GetOrder
Gets the position of the component according to its parent arrangement. The index starts from 1.

-
SetProperties #25 by @Stormi
Allows setting multiple properties with a dictionary.

-
VersionName
Returns the version name of the extension.

-
Invoke
Calls a method of any component. If the return value is not important for you, use withevaluate but ignore resultblock.

-
ListDetails
Gives the information of the specified component with all properties, events, methods as JSON text.

 Improved
Improved
-
Spaces will be deleted by default in property, class and component names.
If you add spaces in the property, class, and component names, they will be deleted by default to decrease the confusion. -
SchemaCreated event now has two parameters, name and parameters.

 Breaking Changes
Breaking Changes
-
SchemaCreated event’s parameter has changed so you will need to update your old blocks with new one manually.
-
GetDesignerPropertieshas deleted. However, you can continue using theListDetailsblock that gives more information about the component instead of just properties.

Looking for downloads? Fasten your seat belt and
Click to fly to the first post!
Does this feature do that?
Using as base classes Component, can we create another Component Class and can it be used in any project?
OMG… Great update
But curious to know is now its possible to change positions of created cards
Mean when in a list of posts a user poats a new data
Then can we place it at the top of list
Instead of adding the new card at the end of list???
Same as when a user tweets, or posts in facebook every new post is shown at the top not is just added in the last!!



Great… 
It just allows you to dynamically create any extension instances by typing its class name. Like if you type “com.puravidaapps.TaifunFile” in the app (The extension needs to be imported to the project firstly), you will create another TaifunFile component programmatically.
Yeah! The Create block will still create the component at the end of the arrangement, but you can move instantly to the top.
this is the best extension in my opinion personally 

this is what I’m waiting for (get order)
Just wanna say one thing
U r awesome 


And also add my request for adding a block to create new components at the top of list
For future updates
That is Very good ! Sensational work!
Awesome Update 
GREAT update !!!
Very nice, good job !
If I want to specify the “Fill Parent” or “Automatic” value for a Height property with SetProperty method, how can I do ?
I know Automatic is the default value but if I set it to 20% and want to get back to Automatic ?
Thanks
For automatic use -1 and for fill parent use -2
P.S: that even works for static components
@Mohamed_Tamer Thanks a lot 
Since I have updated the extension I have this error (with no modification from my side)
Just try to set the same FontTypeface property as the same of an other existing label 
EDIT : I confirm, I have downgraded to version1.3 and no error is occuring 
Thanks, I will fix it.
By the way, why you use GetProperty block as you know the property value already? Just use “Do It” feature to learn what’s returned on GetProperty block, then put it on SetProperty block.
I already used DoIt to show that error.

