which is not needed. @joko1
I’m Sorry What does it Mean… I think you mentioned me wrong.
Thanks for the hint.
this is usually used for Dynamic Components taken from the bottom any component described by @dora_paz
Thanks for @dora_paz
How can we create our own json schema for dynamic component ?
Contains both ways(guides) of creating schema, i.e. with GUI or with manual method
Also to understast better have a look at
I want to add native ads after 10 lists,
how to add?
So, i am having a problem with this extension! When i try to remove a component it removes the ID from the list UsedIDs but i can still see the component on the screen it doesn’t leave. Any help will be much appreciated!
Could you please post a screenshot of your blocks ?
with this extension you can create for example:
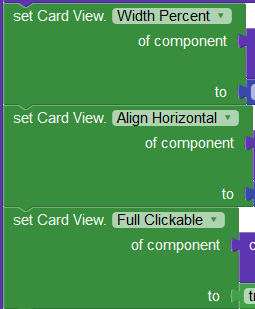
a Card View …
a Horizontal Arrangement within the Card View …
inside the Horizontal Arrangment two Labels
under the Horizontal Arrangment an image
under the image a Horizontal Arrangment
inside the Horizontal Arrangment two button?
everything must be within the Card View …
Is it possible to do this?
Yes it is possible
could you give me a simple example?
can I do everything from the extension or do I first have to create everything on Screen1? I did not understand this well
@dora_paz
this is great … i dont know how to thank you … this is not the first time you help me and that you are so helpful. Now I think I understand how you can work with this extension. Thank you so much
If you use  you will find many examples in the community
you will find many examples in the community
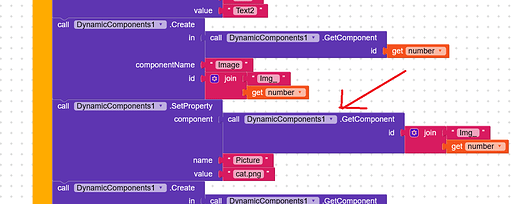
one thing, I recreated the example you suggested above, the image does not create it … could you tell me why?
It is there but you have to set property for it. Code was a simple example, you have to adjust it according to your needs For example to add an image
WAW … WONDERFUL … THANK YOU
sorry guys, where do i find these blocks?