Otherwise you can use set property or set properties block from dynamic components, same thing
hi guys, I still haven’t been able to read the whole speech on this topic.
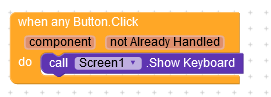
I have a CardView with two buttons inside. By pressing button 1 I would like a notifier to appear, by pressing button two I would like the keyboard to open. As for button 2, I did this …

however, even if I press button 1 the keyboard opens.
Where am I wrong? how can I do ?
Thanks
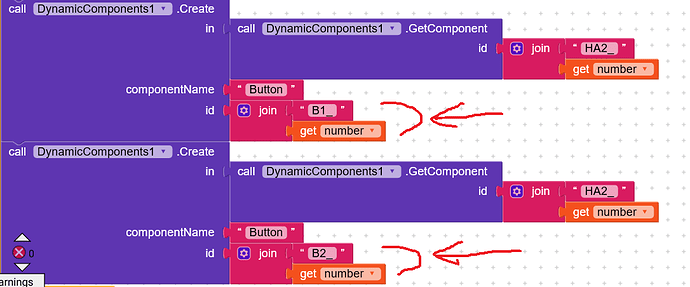
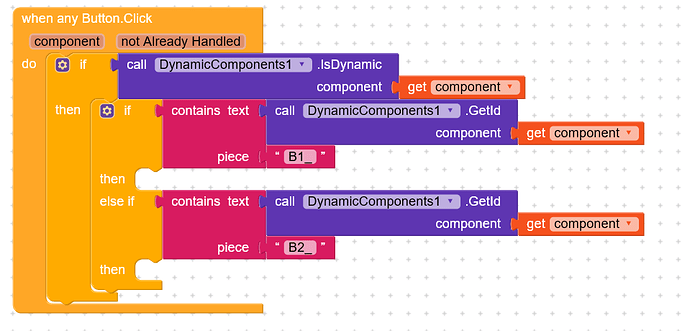
This is the correct approach to any button click, two buttons were created dynamically with id’s B1_ … and B2_…
So when any button click, first we check if it was created dynamically and then depending the id we proceed and choose what we want to happen when that button is clicked
ok, I proceed in small steps. In my Card View I have a label called LB3_
When I press button 1 I would like something to be written on the label, for example “like”
I have tried in various ways but I do not find …
solved
But at this point I wonder, if I have two card views, how can I identify if Button 1 or Button 2 has been pressed on card view 1 or on card view 2?
Set id as this, and when you click any lable/button, you will know which cardviw/container it’s inside and it’s position in this container.
Have you tried like this?
@Still-learning
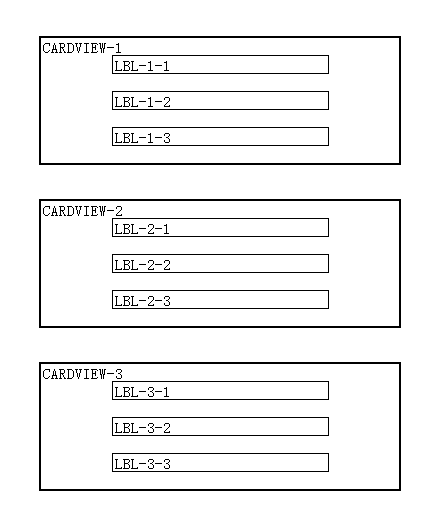
I have a for loop from 1 to 5, and for each number it creates a CardView with inside the labels, an image and two buttons. When I hit the button I was able to get a function executed. But I didn’t understand how to make sure that when I press button 1 it is clear that it has been pressed in CardView 1 or 2 or 3 or 4 or 5
I saw the example you suggested but I didn’t understand, sorry
In my suggestion, you can create a layout on every click. For better understanding i have used the number also in each label and text box
As per your suggestion , need to create the same layout for each number from 1 to 5 in single click??
If so you can replace the set id block with for each number from 1 to 5 by 1… and replace the get id to get number
OK perfect. What I am wondering, however, is how to understand if a button in the CardView has been pressed in CardView 1 or 2 or 3 or 4 or 5
Then you have to use
- When any button clicked
2.If the component Isdynamic
Then get id of the clicked component and replace the button id with none. Now in your hand you are having index. With this you can look for any other dynamically created component just by adding just id of it
I have showed/guide you, how to create a common layout for every click or at a same time…
Still what do you want? You want to know which button id is clicking mean, you need to use 2 things… 1.IsDynamic component then get id of the component
We do not know , show did you set up dynamic component procedure so unable to guide you further
Ok, what you wanna get from this?
when I press buttons 1 or 2 they must interact only and exclusively with the CardView where the individual buttons are located
I tried like this and got succeed
here x is the number. So the dynamic button with id 1 or 2 clicked mean, i will respond as Yes if not NO
Why apps start laging or stuck when creating a list by dynamic component ??
How to get eject time of complete create list