That’s mean you are creating component with a existed ID. In your case, if firebase.got value is triggered more than once, this will occur
2 Likes
I don’t understand. You want to say it is not worked by using firebase
This post was flagged by the community and is temporarily hidden.
Store taglist in a global variable when got taglist. And compare it before calling foreach loop
If length of taglist variable = length of Title variable
Boban
August 21, 2020, 10:45am
#1145
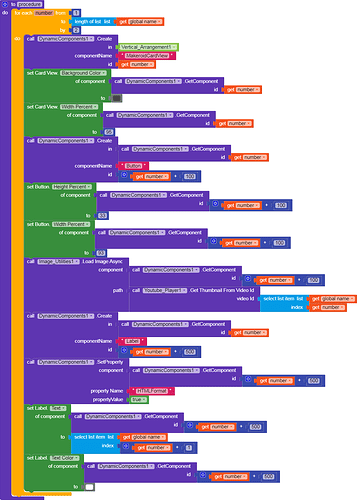
Put this blocks on top in the event got value
4 Likes
how to create card view component
1 Like
Read the past posts you will know your answer
Edited: Yes, just use MakeroidCardView name.
Looks like Kodular added their components in the same package name as in App Inventor. (Kodular staff might need to confirm it) So I don’t need to update the extension for supporting Kodular specific components!
I don’t have a full available component names for Kodular components (because I don’t know their internal names), so looks like you will need to find out which will work.
“MakeroidCardView” is the internal name of CardView as I said in earlier posts.
Ok, I know the issue.
The WebView name is correct, the error comes in Get CardView By Id block. Kodular’s Dynamic Component returns different value than component’s itself. So DynamicComponents extension can’t add a component to Kodular’s built-in dynamic components.
Solution:
Delete Dynamic CardView component and create dynamic CardView components with my extension too. Use MakeroidCardView name for CardView.
Please use “MakeroidCardView” in the name. It is already said once in every 10 posts, and it is annoying to repeat that every time.
8 Likes
yusufcihan
August 21, 2020, 4:16pm
#1149
Can you show your current blocks?
1 Like
yusufcihan
August 21, 2020, 4:20pm
#1151
Can you try again with typing “MakeroidCardView” in the componentName parameter?
please tell me why it is showed
ADDYLIN
August 21, 2020, 4:26pm
#1154
in Component Name of Create Block
Place a text block and in that write “MakeroidCardView”
ADDYLIN
August 21, 2020, 4:33pm
#1157
Try one thing change your id system.
Hi,
I know that the Bold property is only available in Designer (not in blocks) of Lebel. But still I need that. Kindly suggest me a process.
Hi @nirmalya_lahiri , welcome to the community,
{


 :
: