Very nice aix broo , so could i load images from url such as airtable and save these urls into a list to use later in another components like view flipper ??
Great extension…this extension helped me a lot..
But What if an user want to load .gif file?
Actually in Pedroza Glide extension we were also able to load gif file. But I found it crashing sometime in New AppInventor2.
@plantdoc2018
There’s a similar Extension available for loading gif.
https://community.kodular.io/t/glide-image-loader-extension-load-images-fastly-with-cache-gif-supported-free/86687/
Yup seen that..thats a pretty good extension too…but my queries are different.
I said an user can set a gif image also as loading image. Getting my point?
I think you meant to set an image temporarily when the image is loading from the link(a kind of placeholder but with gif)…![]() ?
?
The developer will have to add that function to the extension to let it happen
Correctly understood. User should have option too choose static or gif image as placeholder.
Ahh..got it. It’s a nice idea btw, maybe @DevYB can make a update for that if possible ![]()
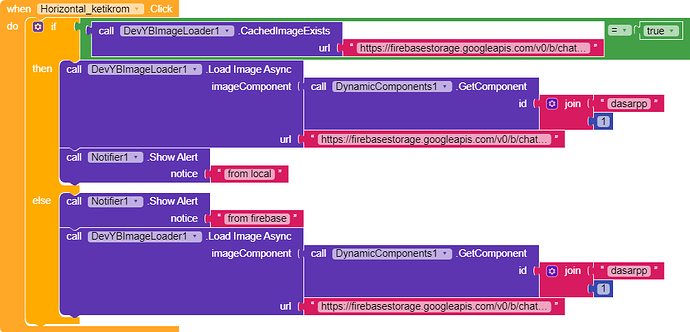
If after the image is entered into the cache the next call, if the image exists true, there will be another call to the firbase server
The extension does everything itself, you don’t need to verify if the image is cached.
You just need to call load Image/load Image Async, if the image is cached, the extension will load the image from the cache, if not, the extension will load and store the image in the cache.
I hope you meant this because I didn’t understand your question clearly.
So my block Dont need to check if in the chace
Because the extension will do everything itself.
In my case i use image extension move x move y by duration while in moving on change photo and its little lag like jump after foto change..how is it become not moving like jumping
how to link asyncronos image to web html in img src ??
Hello DevYB
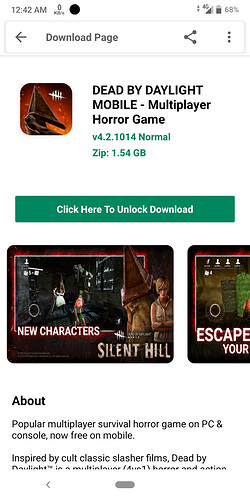
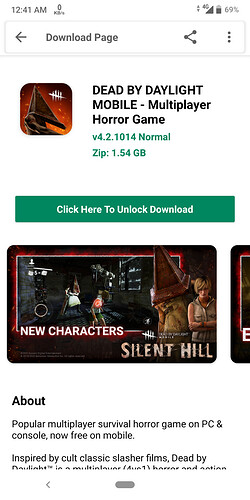
I am using your image loader Extension in my application and it was amazing. But I am getting a small problem, if I use the normal image component to load the image the image size doesn’t change and if I use the image loader to load the image the image size gets change.
I tried everything but I don’t know how to fix this problem can you please help me to fix this problem I added the screenshots take a look
Bytheway thank you for making this great Extension.
I’m trying to use this amazing extension in my application in which images load from urls (urls stored in Google spreadsheet call with Web component).
I need your suggestion that which method is more preferable (1) simple image load OR (2) async image load…
And please also tell me that is their any loading speed difference in both or not?
@DevYB can you take a look at this? is this correct?
@nishilbalyaya123 should give more information, because this:
doesn’t explain anything…
Give us more information:
-
Android version.
-
Steps to reproduce the issue.
-
Showing Blocks.
check this out
I have used extension on android v6,v8 but everything worked perfectly