Thanks for letting us know. It’s great to hear that cause I really didn’t test it.
Once again i felt the magical work of your extension..
Loaded 13k items from gsheet to app , created custom layout in microseconds, recreated again custom layout based on search result also flashes in microseconds..
Well-done @zainulhassan ![]()
![]()
![]()
the way of creating Recycler view from tinydb ,second time onwards, was Lightning fast.. Uncompaprable extension Man..
Please add onrecyclerview scroll event to get (postion , up or down scrolled)
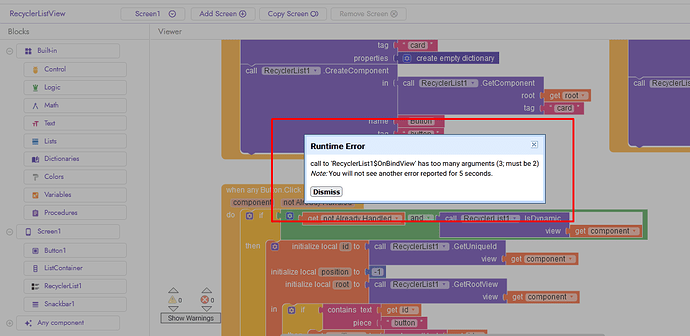
Suddenly it is throwing this error with this aia..
Dont know the exact reason. Is it working fine V1 with anybody? Even i was created an app few days before , it was worked fine but today it is too throwing the same in companion
Version2 working fine, without error
Remove previous version from your device.
I downloaded fresh aia from the topic and tried..
I cleared companion datas and reconnected after reopening creator once again, and working fine..
No issue..
How To set card view Background Color
in the property just use key -BackgroundColor value -( desired color) without any space
for example, I need to set the red color then I choose the Red color Bolock Or Color Code
you can use either this or that
ok, thanks.
As a spreadsheet (airtable) it was very slow to load only 273 items.
I tried it on google sheet about 16500 rows
And it didn’t take long (4 seconds online ) and 0.9 mseconds in offline
It’s better than dynamic.. when you reach more than 3000 rows because you will fce problem like app stop working in dynamic component extension if you use more than 3000 get all row at screen initialize
Well FYI, it’s not the responsibility of recycler view to load your data fast from server. Recycler view’s job is to recycle your dynamic components to show the whole list data by making few components. So your apps work smooth even if it have thousands of items.
Tested with 1200 rows, 5 colums works very fast, took 6-7 seconds to load database
No way of hanging with airtable, runs as much as smoother.. I just tested with 500 data’s, loads created view in less than 5 sec , upon refresh created view even more less than previous value
Just see this
Fantastic effect of Recycler View
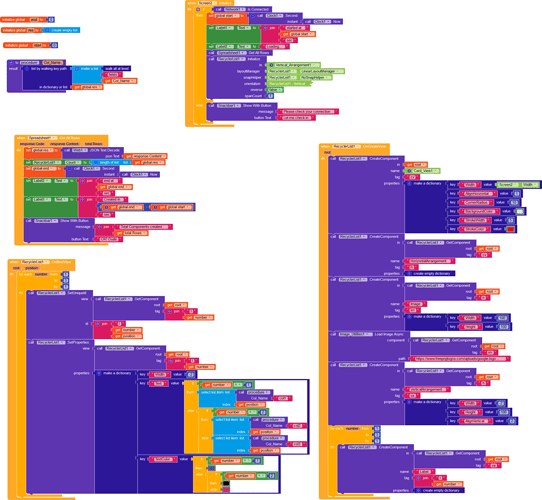
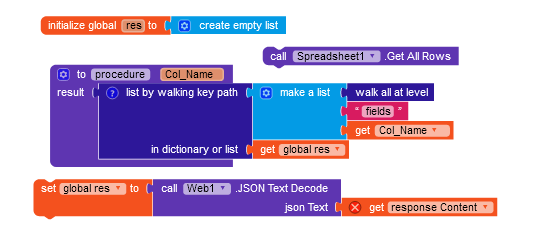
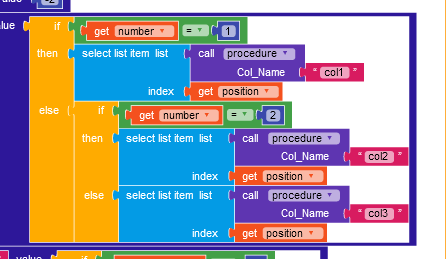
And my blocks
Blocks used Related to spreadsheet is,
You can find the above AIA in little more easy blocks here
I increase items in the spreadsheet but increase able data does not show in the recycler view list.
airtable ? google spreadsheet ? baserow ? Please be more specific. Do you use tinyDB to store values ?
google spreadsheet
And when app initialize and call data from spreadsheet you don’t see the changes you made ?