That gives me the error as well. it’s weird, the users do show up under the authentication panel in Firebase, so I know they are signing in. I do also call “Firebase_Authentication.Is Signed In” to check if they need to sign in or if I can just load the home screen. should I sign in every time?
I think Something is off with how I have things linked to Firebase, but I can’t figure it out. My built in checks in the app are all working.
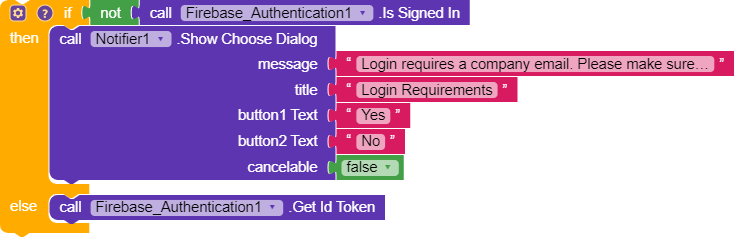
This checks if they are already logged in and if they aren’t I let them know that they HAVE to have a corporate email before they attempt to log in. if they are logged in I check to make sure they have an ID Token.

If the ID Token isn’t Null I let them through, if not I initiate the login.

I also initiate the login after they agree to the corporate email rule.

After I initiate login I check to make sure the email is one of our corporate ones and send them to the home screen if it is and log them out if it’s not.
I get the ID token successfully and can even get the UserID on the home screen. but I’m still getting Access Denied for any rule even “auth != null”. Any help would be appreciated.
I’m facing the same problem while testing using the live companion app. The login fields are not displaying on my device (Oneplus X, Android v6.0) in any of the tabs. I tried building the apk for download, however that fails too. i have provided the build log below:
Kodular is unable to compile this project.
The compiler error output was
________Checking dangerous extensions
________Preparing application icon
________Creating animation xml
________Creating fragment xml
________Creating listview xml in res/layout/…
________Creating listview xml in res/layout-v21/…
________Creating xml in res/drawable/…
________Creating splash png in res/drawable/…
________Creating colors xml
________Creating styles xml
________Creating drawables xml v21
________Checking for firebase
________________Firebase components found.
________________Firebase config file error.
I’ve been reading a few other topics about your post, and wanted to know if a user can logout of this system and login using another ID, or signup using a different ID without closing the app?
Amazing effort though! 
That is expected. You need to set up a Firebase project of your own and generate a new google-services.json.
What you’re asking for works with Firebase Auth login via email if I recall correctly. It does not work with Google by design (and there’s nothing we can do about it, I guess). However logging out and back in (in the same or a different account) without closing the app will work with my Unified Logon system. 
Thanks for the quick reply.
I’ve worked with Firebase before, but it was mostly for storing data, never for login. I thought it would work with the default setup you had provided in the aia. Didn’t realize you had to setup a separate json file.
I second the idea of you making a tutorial explaining the blocks for educational purposes. Would be really helpful for someone getting their feet wet building their own login system using modular programming.
Like I mentioned, since the Cardview layout doesn’t seem to display on my device, I’m unable to test any of your login templates. I would love to start from scratch, and create my own system. Some kind of explanation on the blocks would be really helpful! 
I’ll try to make a tutorial, thanks for the suggestion!
Where’s the Download link ?
After clicking here it says documents no longer available.
Look closer:
As for the links, I can confirm they are active and functional. Not sure what problem you’re having.
Sorry for that but I don’t know that to click to expand the view. 
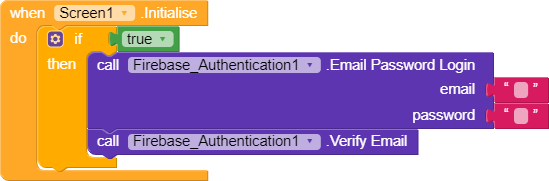
Hello, I’m new to firebase Auth, is email verifying needed when sign up?
I don’t see you use it, so does it mean it is not needed?
![]()
Correct. The sign up and log in process does not strictly require the verification.
Thank you very much 
show us the view log…
Nice template but the hint text is not visible properly