Hi all,
I’ve been trying to upload images to firebase storage for a few days, but without success. I’ve read several topics
Hi, you read this ?
Yes, I’ve seen it, I’ve managed to send it to firebase storage through an extension, but due to the kodular component, I haven’t been able to. Looking at my blocks, do you see anything wrong?
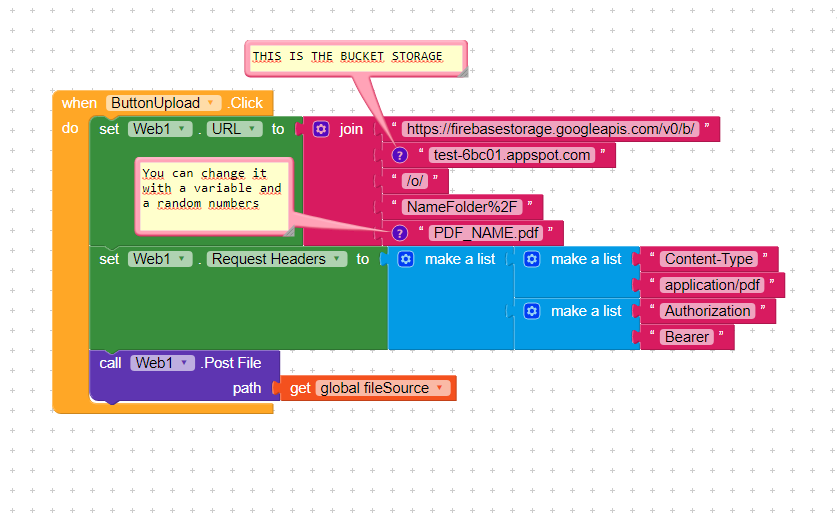
10) Finally we create the blocks to upload the file obtained with the Activity Starter.
We will use 3 blocks that are inside the Web Component :
WEB1.URL
WEB1.Request Headers
WEB1.Post File
Thank you very much for your tip, I will try to apply here and see if it works. I have one more question: Why when we use firebase storage do we have to use activity starter blocks and when we use the database it is not necessary?
See also point 9)
Activity starter is to get upload file
Activity started is used to select a file to upload
In database is not necessary.
I really appreciate your help and willingness to help me. Looking at it calmly, I see that there are a lot of procedures just to send a file to firebase, and as my app will have the means to send and delete each photo separately, the number of blocks for this function would be very large, it is not worth it. I’ll get another storage medium. Anyway, I appreciate the help.
OK, but i things you can’t found to you need (i hope to be wrong) All post i read to firebase storage upload file one by one.
If any here in this community, have the solution to upload more of one at the same time Please post or send the link to read (learn) and test
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.