First of all, forgive me for my bad English. I am from Spain and I help myself with the translator DeepL. Anything that is not understood is his fault! hehe
This post was made in response to a user’s question on how to upload pdf files to firebase storage.
I made a guide on how to do it and I thought it was a good idea to publish it in the Guides section.
If administrators consider it a bad idea they can delete the post.
There are many people with the same doubt and I thought it would be a good way to solve this doubt.
I did a step-by-step tutorial with a test project (which I’ve already deleted).
1) First we create a project, we already know that.
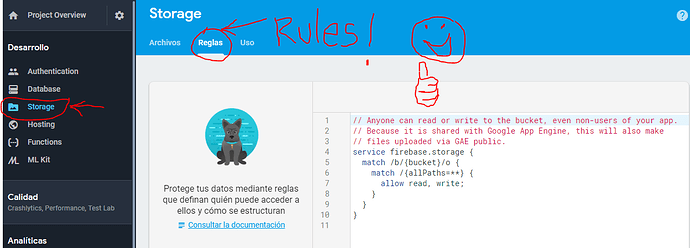
2) Then we must establish the rules so that everyone can upload files. I made them public, and it works. If you want to give special permissions to users you should read the documentation because I don’t know…
This are the Rules:
// Anyone can read or write to the bucket, even non-users of your app.
// Because it is shared with Google App Engine, this will also make
// files uploaded via GAE public.
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}
You just have to delete what’s in that box and paste these here (they are taken from the documentation, as you can see for yourself).
You can get more information from Get started with Firebase Security Rules | Cloud Storage for Firebase
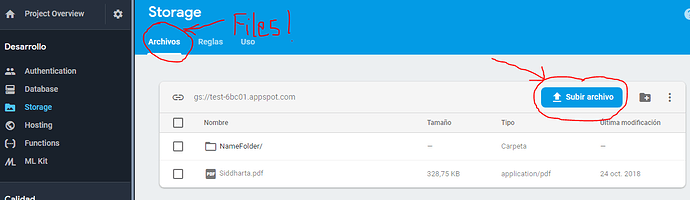
3) Then it is convenient to upload a file to know what is the structure of the link…
This we do the first time and helps us to build our link to upload files.
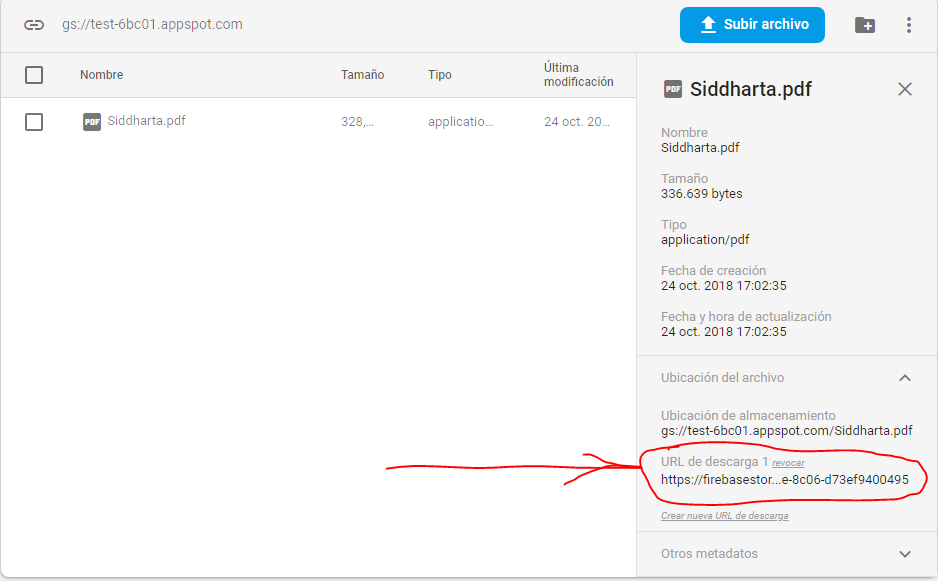
When we upload a file, if we click on it (in firebase storage, logically) will open a side panel on the right. The details of the file are shown there. At the bottom we have to copy the download url. You can paste it into the notebook.
4) The link will have the following structure:
https://firebasestorage.googleapis.com/v0/b/test-6bc01.appspot.com/o/Siddharta.pdf?alt=media&token=2bded1a4-ccbb-4d4e-8c06-d73ef9400495
If you look at the link you will see that there is a question mark (?)
Everything after that sign is not necessary, we will not use it. You can delete it.
Now the link will end with the name of the file you uploaded:
https://firebasestorage.googleapis.com/v0/b/test-6bc01.appspot.com/o/Siddharta.pdf
This link is the one that we will use to create a url that will be used for us to upload all the files that we want…
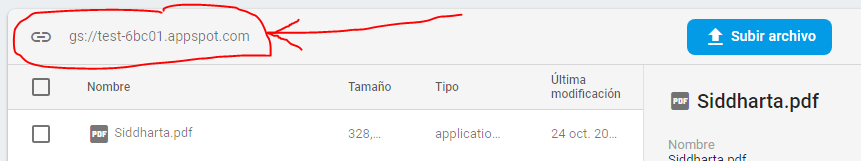
test-6bc01.appspot.com It´s the Bucket Storage. It is the same one that appears in the upper left part.
IMPORTANT:
obviously i do this example with a test project. You will have to place your url, with your project bucket and change your rules…
5) Now let’s go to Makeroid!
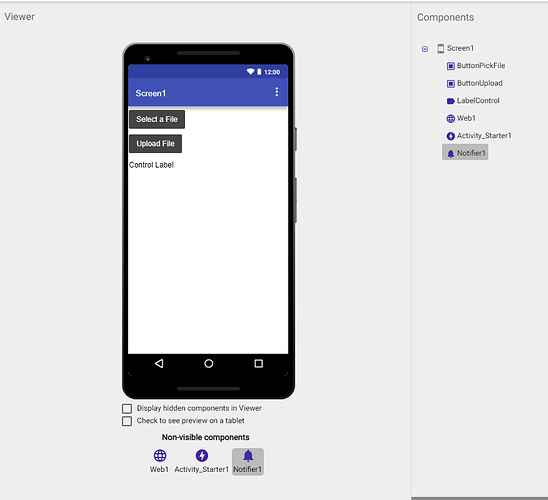
We will use:
A button to search the file (PDF)
A button to upload the file
(I use a Label to see some values… )
A Web component
An Activity_Starter
A Notifier
6) Here it doesn’t matter what block you start with.
First we will create a variable that will serve us to store the location of the file that we will select from our mobile.
We’ll call it: fileSource
7) Then we will make the blocks of the button that obtains the file from our telephone…
Where it says Data Type you have to put the type of data you want to upload. This is the MIME data type. In this case we use the one that corresponds to the PDF files (Application/PDF)
Here you can find a long list of these file types:
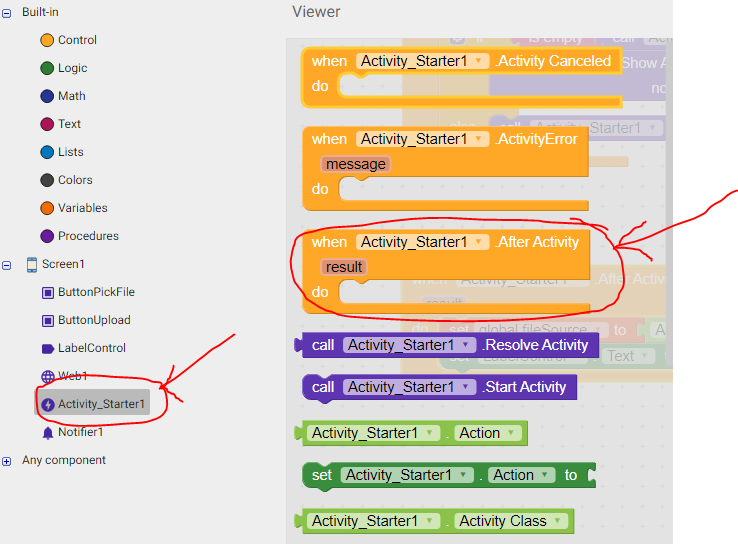
8) Then we’ll have to look inside the Activity_Starter blocks, one called "After.Activity".
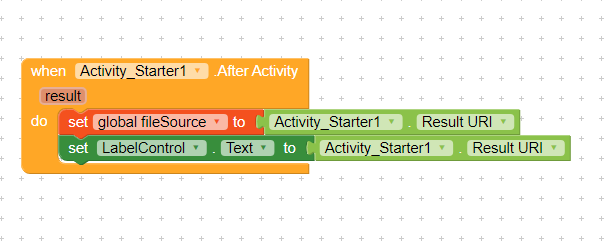
9) As you can see in the image what we do is assign to the fileSource variable the value that was obtained when we chose the file. I also put it in the label to know if everything went well …
10) Finally we create the blocks to upload the file obtained with the Activity Starter.
We will use 3 blocks that are inside the Web Component:
WEB1.URL
WEB1.Request Headers
WEB1.Post File
In this image above if you observe well, you will see that in the WEB1.URL block we are reconstructing the url of the file we uploaded.
https://firebasestorage.googleapis.com/v0/b/test-6bc01.appspot.com/o/Siddharta.pdf
Special attention must be given to the url syntax. A small typing error, a wrong symbol, and it won’t work
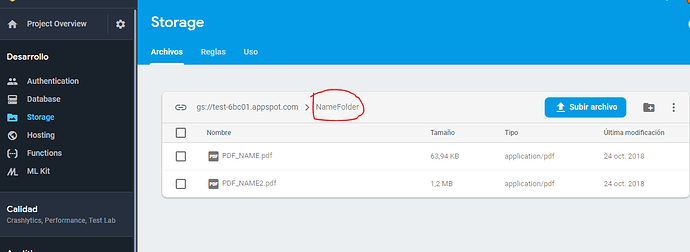
Here is the uploaded file and you can see how Firestorage created the folder
One thing to keep in mind:
To create directories you simply give it a directory name and if it doesn’t exist, firestorage creates it. Keep in mind that the syntax for directories is as follows:
FolderName%2F
Note that %2F is a special character corresponding to the / symbol.
The Request Headers block must go as it is in the image.
For files that are not PDF:
If the file to be uploaded is not a PDF, then where it says application/pdf we must put the type of MIME file it is.
You can see the list of MIME files I left above
For example:
image/gif, image/png, image/jpeg, image/bmp, image/webp, audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav, application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf
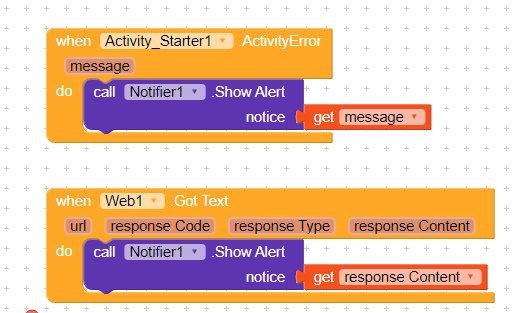
How to handle errors
The Activity Starter and the Web Component have a block that helps us to obtain the errors that have occurred.
And that’s it!
I just tried it with several files and it worked perfectly.
I hope it works for you and you can upload your files. If you follow the steps one by one I don’t think you have problems…