Hello,
I have a problem with my firebase auth and the corresponding firestore security rules.
I am pretty new to apps and firestore so please forgive any stupid questions 
I tried also searching for this problem but I found nothing similiar.
Describe your issue
I began to write a small app for personal use and wanted to use Firebase.Auth to write or read to my firestore database.
I used the standard firebase.auth with google.signin and it is basically working.
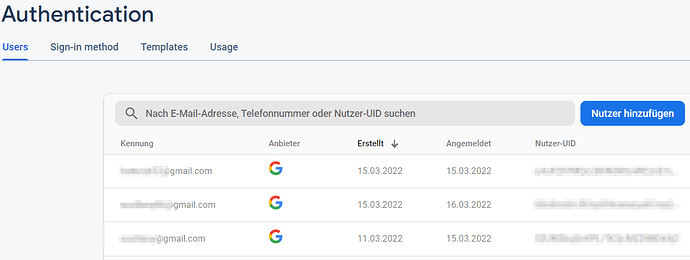
That means I can login and the user is shown in my firebase.
To access the firestore database I use this extension:
The problem arises when I try to enforce security rules.
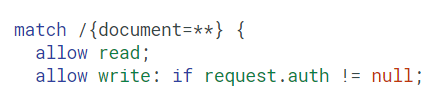
It seems that the request.auth object coming from the app is empty, so that this simple rule denies access to the database despite being logged in:

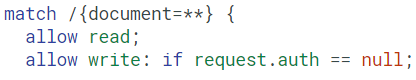
This rule works so therefore I guess that somehow the request.auth isn’t properly send to firestore:

Steps to reproduce the issue
Have a google signed in User with Firebase.auth and try to alter data in the firestore with the security rule set to: only logged in user can change data.
Expected Behaviour
Pass the security rule because the user succesfully signed in
Actual Behaviour
Security Rule blocks writing for an logged in user
Show your Blocks
The relevant blocks:
Android version
MIUI Global 12.5.5
Any help would be very appreciated.
If you need any futher information I will be happy to provide it.