One from text and another one from html text decode block .
Show what you did?
You say icon is not showing..
Do you still use the correct icon path or Name?!
You can use this cheat sheet to know which pieces of text you need
You can see here now I am creating menu and here I am using from material icons …I am here unable to show font awesome icons . I used cheat sheet also from two 2 that I mentioned above
Yes …i already used font awesome icons on thunkable and appybuilder
I know about this one
I want to see how you did it in the blocks or designer.
I’ve just done the following and the icons are showing for me.
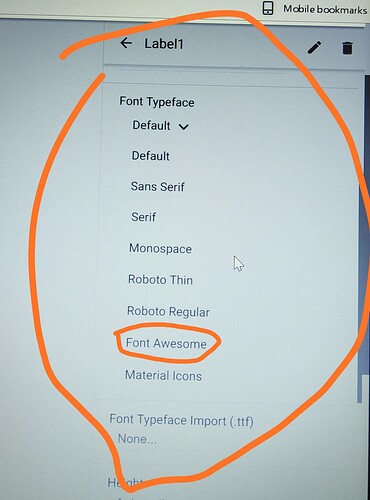
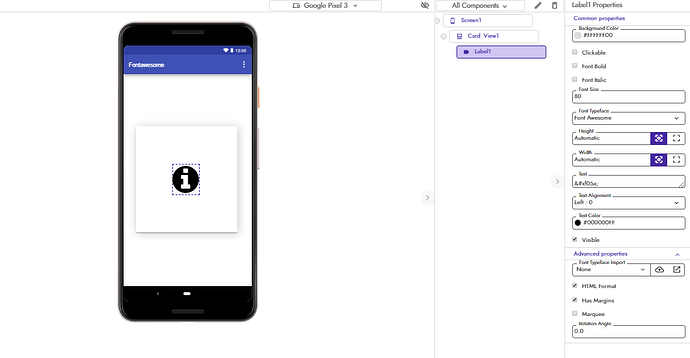
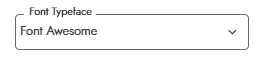
In designer set Font Typeface to Font Awesome:

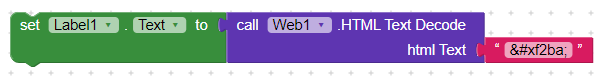
Blocks:

You can find the codes here:
The codes you need are in the [brackets]
Thanks semicolon ( ; ) was missing in my block .
you can do it like this too… its very simple and you dont have to use any block
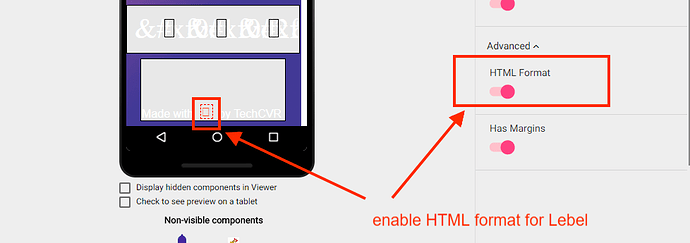
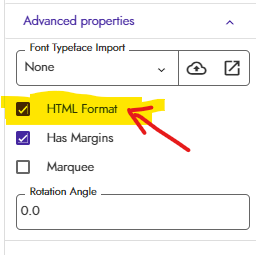
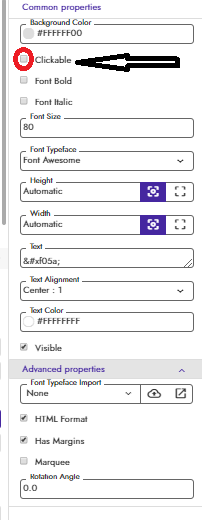
just select your lebel and enable HTML Format option in Advanced Section
and use fontawesome cheatsheet code directly on the lebel text.
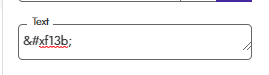
![]() Its better you write the font code in the Text column in the label component.
Its better you write the font code in the Text column in the label component.

![]() and then choose “Font Awesome” as the Font Typeface.
and then choose “Font Awesome” as the Font Typeface.

![]() and after that just tick the HTML Format option in the “Advanced Properties” column rather than doing anything in the Block section.
and after that just tick the HTML Format option in the “Advanced Properties” column rather than doing anything in the Block section.
Thank You.
Hope it will help you ![]()
It Tried This Method But it’s not working
FontAwesome.aia (1.1 KB)
use it on label for good results
Note: If you want to make an action using this label make sure “Clickable” box checked
FontAwesome.aia (1.1 KB)
Previously I used icons in my app with a specific font, but in kodular I’ve decided to use FontAwesome and I realize that not all icons are displayed correctly in the application, even the same icon that if displayed on a screen, in different screen is not displayed.
I have already done the steps described above, as I said before, I already used a specific font for icons and it is not complicated to configure them.
I notice the same issue.
While trying to use the “hiking” icon
I get this icon in the app
I have followed the above method
Can someone help me please ?
EDIT : reply to myself, the issue is resolved by selecting “Awesome font 5 (Solid)” and not “Awesome Font 5” in the “Font Typeface” property and also copy paste the glyph to the text label property ![]()