CalculateCanvasArea Extension
The CalculateCanvasArea extension is a tool that allows you to draw and calculate areas on a canvas using reference lines. With this extension, you can create shapes on a canvas, measure their areas, and perform various drawing operations. It’s a versatile tool for visual calculations and drawing tasks in app development.
SetRedLine
- Description: Sets the red reference line as the horizontal reference.
- Explanation: This method is used to draw a red horizontal line on the canvas. You specify the starting and ending points of the line, as well as its length in meters.
EndRedLine
- Description: End the red line.
- Explanation: This method marks the end of the previously drawn red line on the canvas.
SetBlueLine
- Description: Sets the blue reference line as the vertical reference.
- Explanation: Similar to the red line, this method is used to draw a blue vertical line on the canvas. You specify the starting and ending points of the line, as well as its length in meters.
EndBlueLine
- Description: End the blue line.
- Explanation: Marks the end of the previously drawn blue line on the canvas.
SetActualLengths
- Description: Sets the actual lengths of the reference lines.
- Explanation: You use this method to provide the actual (real-world) lengths of the red and blue reference lines in meters.
CalculateArea
- Description: Calculates the area of the green region.
- Explanation: This method calculates the area of the green region that you draw on the canvas. It takes into account the reference lines’ lengths and the shape you’ve drawn.
ConvertToGrayscale
- Description: Loads an image from a path and converts it to grayscale.
- Explanation: This method allows you to load an image from a file, convert it to grayscale (black and white), and save the converted image.
ResetAreaPoints
- Description: Resets the points in the green area.
- Explanation: If you’ve drawn multiple points to create a shape on the canvas, this method clears those points.
CalculateDistanceBetweenPoints
- Description: Calculates the distance between two points.
- Explanation: Given the coordinates of two points, this method calculates the straight-line distance between them.
GetTotalPointsCount
- Description: Gets the total number of points in the green area.
- Explanation: This method tells you how many points are currently defining the shape of the green area on the canvas.
GetAreaPerimeter
- Description: Calculates the perimeter of the green area.
- Explanation: This method calculates the total perimeter (outline) length of the shape you’ve drawn for the green area.
DrawLine
- Description: Draw a line on the active layer.
- Explanation: You can use this method to draw straight lines on the canvas. You specify the starting and ending points, color, and line thickness.
ClearCanvas
- Description: Clears the active layer.
- Explanation: This method erases all drawings and content from the canvas, effectively making it blank.
GetAreaPointsAsList
- Description: Returns the area points as a List.
- Explanation: This method retrieves all the points that define the shape of the green area and returns them as a list.
IsPointInPolygon
- Description: Checks whether a point is inside the polygon.
- Explanation: Given a set of points that define a shape, this method allows you to check if a specific point is inside or outside that shape.
UndoLastPoint
- Description: Undoes the addition of the last point.
- Explanation: If you’ve added points to create a shape and want to remove the most recently added point, you can use this method.
ImportPoints
- Description: Imports points into the polygon.
- Explanation: You can use this method to replace the current set of points that define the shape with a new set of points provided as a list.
SetCanvasSize
- Description: Set canvas dimensions.
- Explanation: This method allows you to change the size (width and height) of the canvas. It resizes the canvas while preserving its content.
AddBackgroundImage
- Description: Loads an image from a path and adds it to the active layer.
- Explanation: This method lets you load an image from a file and place it on the canvas as a background.
SetCanvas
- Description: Sets the Canvas component used for drawing.
- Explanation: This method associates the canvas with the extension, allowing you to draw on it.
GetCanvasWidth
- Description: Gets the width of the canvas.
- Explanation: This method returns the current width of the canvas.
GetCanvasHeight
- Description: Gets the height of the canvas.
- Explanation: This method returns the current height of the canvas.
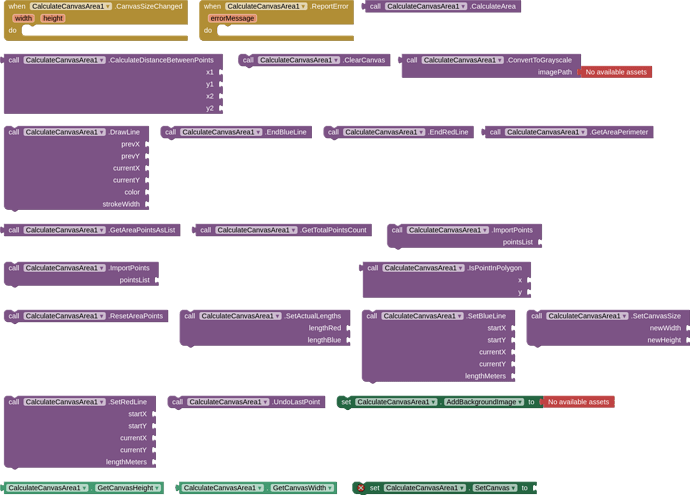
Blocks and Video
Files
- AIA: CalculateCanvasArea.aia (43.7 KB)
- AIX: com.bosonshiggs.calculatecanvasarea.aix (28.2 KB)
- JAVA PROJECT: GitHub - iagolirapasssos/CalculateCanvasArea: The CalculateCanvasArea extension is a tool that allows you to draw and calculate areas on a canvas using reference lines.
Support
I hope this helps you understand the purpose and functionality of each of these methods in the CalculateCanvasArea extension. If you have any specific questions about any of these methods, feel free to ask! Click here to access my public group on Telegram.