Extension StepProgress
![]()
1.About
- Create material designed, animated horizontal step progress using this extension.
Pros
- Material design and animation
- Many customizations blocks are available
- Easy to implement
Cons
- Not possible to directly show on scroll arrangements
- Text extended problem outwards the layout if text size not adjusted.
Is it possible with currently available blocks and components?
Ans) Maybe with web viewer - HTML,CSS & javascript.
But, it will take a lot of time, confusion and need to know the needed languages.
2.Blocks
►Methods
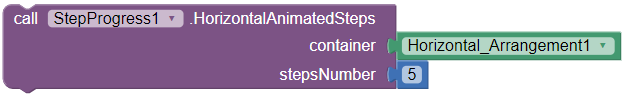
1. HorizontalAnimatedSteps

- stepsNumber - Number of steps to show as progress
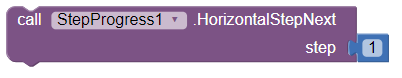
2. HorizontalStepNext - Go to specified step

► Properties
1. Animation Duration - Change animation time

2. getCurrentStep
![]()
3. Animation type
![]()
- 4 type of animations
ANIMATION_LINE = 0
ANIMATION_CIRCLE = 1
ANIMATION_ALL = 2
ANIMATION_NONE = 3
4. IstickedProgress -true or false whether next progress circle should be ticked or not.

5. StepFromString - defines the step text from comma separated string.
![]()
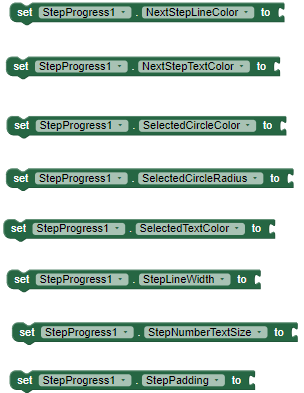
6. Properties conclusion


► Event
1.stepclicked - When a step click

Preview video
3. Download
- Loved this extension??

Donate 
Through Paytm
Through Paypal
4.Suggest, support and report
- Loved the extension, support by clicking on the love icon
 at the end of the post.
at the end of the post. - Suggest for improvements, and report for bugs and errors.


