Firebase Addon
Firebase Addon
Hello everyone, This extension have some extra features that can help you to use firebase in a more easy way. This is a simple extension that tell you about your database changes(Not only with one block as Firebase DB component do). It have multiple blocks for identifying multiple events. You can use this extension to work with firebase dynamically.
Let see its blocks
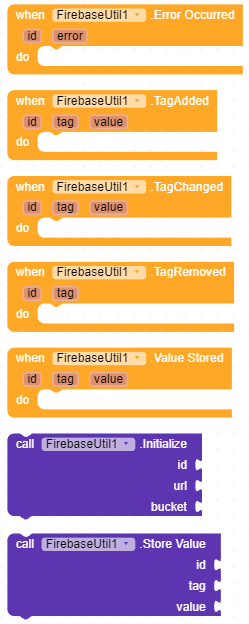
All Blocks
Documentation
-
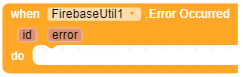
Error Occurred

This event raises when any error occurred. It mostly raises when firebase denied the permission to write and read.
-
TagAdded

This event raises when any new child has been added to your bucket.
-
TagChanged

This event raises when any tag has been changed in your bucket.
-
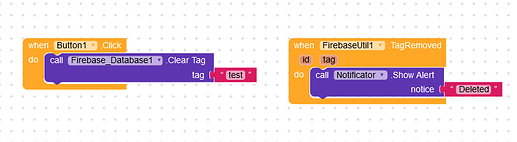
TagRemoved

This event raises when any tag removed in your database. This can not be listened with native firebase component.
-
Value Stored

This event raises when you used
Store Valueblock of the extension and it successfully stored the value. -
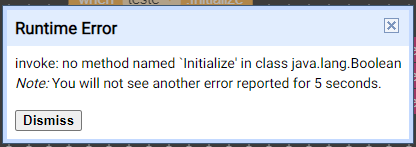
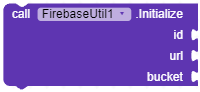
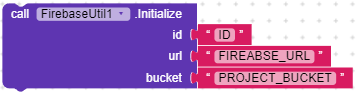
Initialize

Initialize or create a new firebase referenced to that firebase URL or project bucket. You can change the firebase URL and bucket using other blocks.
-
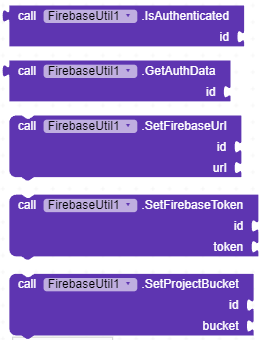
IsAuthenticated

Return true if the current user is authenticated or not.
-
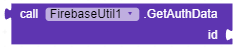
GetAuthData

Returns the Auth Data of the current user in JSON format that contains UID and token, provider of the current user.
-
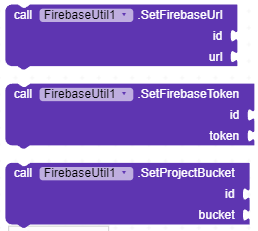
Other
These blocks set the properties of created firebase with id.
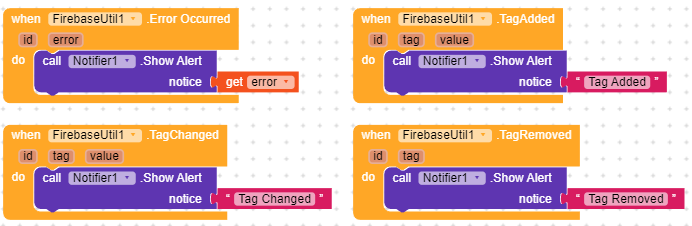
How to Use
Just initialize the firebase with desired firebase URL and project bucket and give an unique id so you can identify it later.

And the rest blocks are simple and same as firebase component So I don’t think I need to provide usage for them.
After creating the firebase you can start listening the events of that bucket.
Download
Donate
Credit
Thanks @Shreyash for the super power full Rush .
Like the extension if you like it ![]()
Suggestion and issue are welcome
Thanks you
Sumit![]()