this metthoth work but i need 10000+ remove at same time
Just try, It should work.
Can guide how to do
Hi is there any possible way to set dynamic card view background colour to gradient colour
With hex colour code
Use gradients colour Extension.
Used but got some errors so changed it
So their is an quite complicated way but not have any direct way to do that anyway it will work for me thank you @themaayur
is possible use rgb color with schema?
Only App Inventor’s own Color Integer at the moment.
Great extension. Scheme wizard generates colors in hex. Unfortunately, after switching to integers, the application still does not have the correct colors. In my opinion, everything is transparent and has a background color. I work at appinventor.
Kodular integer color is different from app inventor’s. There is no problem for me. You can use color unities for hex code and make color for rgb(a)
If you wrote this to me, I mean this:
- “BackgroundColor”: & HFFFFFFFF - it causes an error in the application,
- “BackgroundColor”: 16777215 - it doesn’t work, doesn’t change color,
I don’t know what color format to use in appinventor in the template to make it work.
I found a solution:
N = B + (G + (R + (256 x opacity)) x 256) x 256
Eg.
N = 0 + (255 + (255 + (256 x 255)) x 256) x 256 = 4294967040
I don’t know why appinventor makes such a hassle with colors if everything changes to hex when converting from blocks to java code.
Looks like you also created the GitHub issue about this, so to keep the conversation in one place, lets continue the discussion in GitHub.
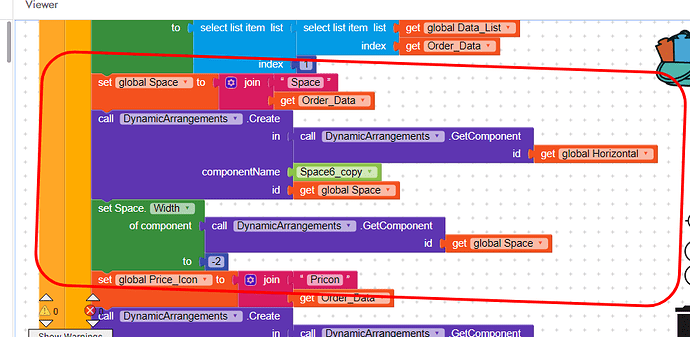
I am creating an application to show some airtable database with dynamic component extension. Every component is working fine but only Dynamic Space is not working properly . Please check the blocks . i have set the width of dynamic space to -2 (Fill Parent) but in application it creates random space between first line arrangement but in second line arrangement it create no space . why ? Blocks are the same with different id’s .
Please Help.
If your parent arrangement has Automatic Width, then setting the child component to the Fill Parent will not make any sense.
Parent Arrangement has also width -2 Fill Parent .
then why it causes this issue ?
Can you try with empty label?
Yeah now i have tried the Empty Labels and the horizontal arrangements with width -2 to add space between these labels in both lines but still not working .
Outer Arrangement width is -2 and that’s working fine . but inner arrangement is not working properly.
Here are the components that i used:
CardView
------Horizontal Arrangement
------------Icon1
------------Label1
------------Space (Space, Label and Arrangement all not working with width -2)
------------Icon2
------------Label2
------Horizontal Arrangement 2
------------Label1
------------Space (Space, Label and Arrangement all not working with width -2)
------------Label2
------------Label3
Can you please check why it’s not working by creating these dynamic blocks
thanks
Is your CardView and HorizontalArrangement’s Width set to Fill Parent?
Yeah cardview and arrangement is set to (width) -2