Hi friends!
After using this platform for months, I have finally gained some experience to share a guide here.
In this guide I will show you how to use Color Gradient in Kodular elements like Horizontal Arrangements, Vertical Arrangements, Buttons etc. along with demo in a video tutorial.
Well, there is already a known method to use Gradient Effect in Kodular, that is by using a background image with gradient color (which you can easily download from https://gradienthunt.com/). But if that is the solution, then there is no point in writing this guide. So, there is a better method.
 First Step
First Step
Well, I know there are paid extensions for Gradient Effect. But here I am going to share with you a totally free extension for the very effect.
To be able to use gradient in Kodular, you have to download the extension called KIO4 Gradient developed by kio4.com. We’ll talk more about KIO4 Gradient and its use next in the guide. But, before that just download the extension from any of the below links:
![]() Download Link 1 (Recommended | Modified for better icon visibility in Kodular)
Download Link 1 (Recommended | Modified for better icon visibility in Kodular)
![]() Download Link 2 (Original Version)
Download Link 2 (Original Version)
It is a non-visible component and is only used with the layout components: Vertical Arrangement and Horizontal Arrangement .
 How to Use
How to Use
After adding it to your project, you will find it’s design view and block view. Let’s discuss each view one by one.
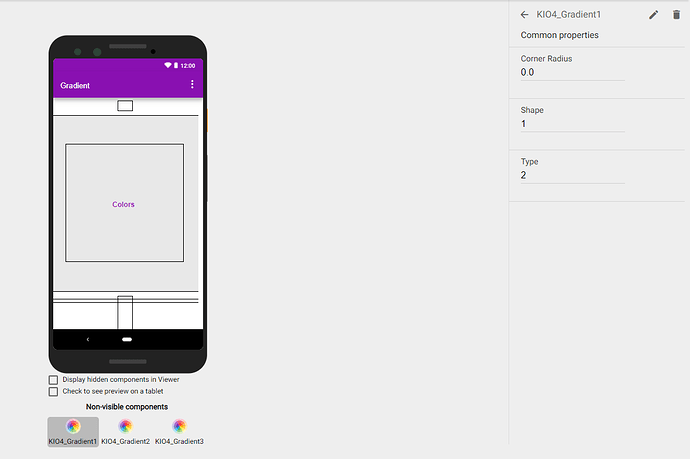
Design View
In Design View you’ll find the following properties:
Corner Radius: Using this property one can add rounded corners to vertical and horizontal arrangements.
Shape: For this property you can use intergers from 0 to 3 for Line, Oval, Rectangle and Ring shapes respectively.
Type: Using this property one can select the style of gradient i.e., Linear Gradient , Radial Gradient and Sweep Gradient for the values 0 , 1 and 2 respectively.
Block View
In its main block (i.e. call KIO4_Gradient.Gradient) you’ll have:
Layout: In this, you have to connect the block for your Vertical or Horizontal arrangement where you want to show the gradient.
List Of Colors: Here you have to create a list using the list block and there you have to add different colors as list items to show the gradient.
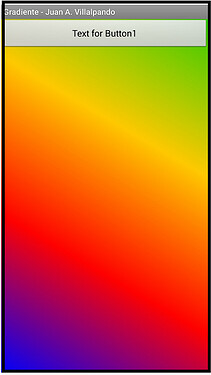
Orientation: You can have eight orientations for you color gradient. It can have an integer block with value from 1 to 8 for orientations defined in developer.android.com.
Yes, for Color Gradient ides you can use the website: https://mycolor.space/ or you can use the android app: Material Color.
 Video Tutorial
Video Tutorial
![]() Download the AIA file for the above design: Gradient-UI-Design-1.aia
Download the AIA file for the above design: Gradient-UI-Design-1.aia
 How to Use HEX Color Codes with KIO4 Gradient?
How to Use HEX Color Codes with KIO4 Gradient?
I have found two easy methods to use HEX Color Codes with the Gradient Extension. So, we can design with whatever colors in our mind. Check the video tutorial below for a better understanding: