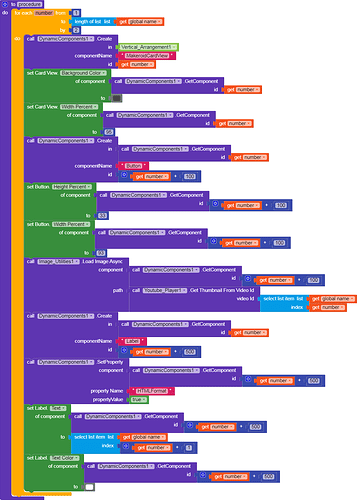
Can you give pic
in Component Name of Create Block
Place a text block and in that write “MakeroidCardView”
Hi,
I am not able to set Font Bold property while creating Label using Dynamic component. I have tested using .Schema method also. But unable to do that.
I know that the Bold property is only available in Designer (not in blocks) of Lebel. But still I need that. Kindly suggest me a process.
{
“name”: “Font Template”,
“metadata-version”: 1,
“author”: “Nirmalya”,
“platforms”: [
“Kodular”
],
“keys”: [
“obj_id”
],
“components”: [
{
“id”: “Label_{obj_id}”,
“type”: “Label”,
“properties”: {
“Text” : “Nir”,
“Font Bold”: true
}
}
]
}
That’s was the main reason why I added SetProperty and GetProperty blocks. It basically allows you to set/get properties even for Designer Only properties.
Can you try FontBold without spaces? And you don’t need to use Schema for that. You can try it on SetProperty block.
Yep, right we don’t need to add space/underscores in property names.
Yes… It was solved.
The issue was space bewteen Font and Bold word. We need to use “FontBold” instead of “Font Bold”. That is why last time with SetProperty it shows error.
Many many thanks for your help.
Also, this reminded me to add a feature for it, in the next release, spaces in the property names will be deleted anymore by default to decrease the confusion. 
You’re welcome! 
Nice  …
…
I have a problem to solve. I am using schematics to create components in my application. The application contains a lot of components and due to the time it takes to create the components, I don’t want to create everything at once. I am using layout to build pages and figured I would be building components for each “page” separately when I opened it. After opening the page, the application starts loading the data from the lists into the components. I would need an event after creating a given schema. For example, I create components from the schematic for the first page and call it “page one”, then after creating the components for the first page, the “SchemaCreated” event fires in which I could read which schematic was loaded. Then I could add IF created “page one” then run …
I can add parameters to SchemaCreated event, so you can learn which schema is created.
As workaround, you can create multiple instances of Dynamic Components by dragging another one to Designer, so you can run different Schemas in different instances.
Also a good idea with adding a lot of extensions. The only question is whether many extensions will not charge / enlarge the application too much?
If you execute them at the same time: maybe, but if you don’t execute them at the same: no.
Hi @yusufcihan , while I load list more than once during same session, ID increases on each load.
For example, if there are 10 items on list. On first load IDs will be 1 to 10 as it should be. But on second load it will be 11 to 20. And on third load 21 to 30.
I’m deleting used IDs before each load. So any idea to fix this up?
While loading next time you can delete all previous Id’s, If not in use.