The problem exists, but i know how to solve it  It should be solved in a minutes with some logic.Right now i made an update to solve the card view width/height problem. I will test it now
It should be solved in a minutes with some logic.Right now i made an update to solve the card view width/height problem. I will test it now 
Thank you for your hard work 
Okay the last update really solved this problem 
You’re welcome 
BTW, i’m very sorry, i wasn’t at home the whole day  So i couldn’t do any thing else, i’m just missing some problems which happens when using a new parameter with multiple types of containers.
So i couldn’t do any thing else, i’m just missing some problems which happens when using a new parameter with multiple types of containers.
If there is only card view support option added, then please update. I can’t finish my project without this extension.  please
please 
When is the update?
The extension now is fully working, i’ve fixed all of the bugs  , just some formula for calculating the height the component must stop at, isn’t working properly.
, just some formula for calculating the height the component must stop at, isn’t working properly. 
It should be functional and released today, i was just a bit bust yesterday , and the day before, so i wasn’t able to work enough on this extension. I’m sorry
I’m sorry
Wait, you posted this on Components tools extension previously?
BTW, waiting for today’s update
Accidentally, i was thinking i’m replying in the repositioning tools topic, but i’ve removed it any ways
U can add z-axis value set and get feature  i know it’s already have in component tools extension but when used component tools and repositioning tools extension at same time then it’s not working
i know it’s already have in component tools extension but when used component tools and repositioning tools extension at same time then it’s not working 
Didn’t understand you, there is an option to set x-axis in my Component Tools extension , is that what you want.
The extension has an inbuilt shadow, no need to implement one  This property:
This property:
hum, but it’s not best for dynamic component
why? what’s wrong there?You can tell me what you want to add and i can try
How to bring button-1 forward
There is a method to bring components forward, i can use it 
ok , thanks a lot


next update we can got it 
It isn’t hard, i’m stuck in a harder point 
Let’s find a solution to the problem, you have given a lot of good extensions, let’s have a bright future.  :
:
Good morning / night every one  After long time of waiting ( i really apologize for it
After long time of waiting ( i really apologize for it  ) i’m really happy to say that:
) i’m really happy to say that:
Version 2 is out 

Unfortunately, i expected to make more new features, but i temporarily removed them because of some problems and of the time i should finish the update the extension in, they should be added again in the next updates 
New Features
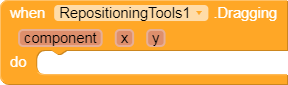
1- New Dragging event, it would be helpful for any one willing to make some effects while user is dragging:

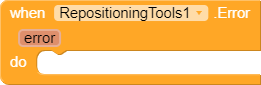
2- New error Event, it will allow you to detect any error happens while the extension is executing:

Bugs Fixed
1- The Card View component wasn’t getting dragged from its edge , know you can drag it anywhere you want , and it supports fullclickable card views as well ! thanks for @Vaibhav @topgatgets @sonumohammad333
2- Unregistering a component that you’ve not registered caused some errors , those are now solved.
3- Some internal errors fixed.
Improvements
1- Now the component click method will be called when you registered a component for dragging.Thanks for @Aditya_Singh @ADDYLIN @saisab_29_6_2000
2- Improved the process for registering / unregistering components.
3- Optimized code and removed some unnecessary imports.
4- Some minor changes.
Changes
1- Changed the property default value from 0 to 20.
2- Added Card view component to the test aia
3- added error log option in the test aia
I would like to thanks you all for your suggestions and bugs reporting, i really apologize if i missed a feature or a bug fix you said. I made this update in hurry so it may have some bugs, so if you encountered a bug , please report it to me here 
Thanks for your patience ,
Mohamed Tamer
You will find the extension link above
