Popup View
This extension helps you to show your layouts as popups at any position with gravity. This is a very simple and small extension that maybe useful for you. You can show the popups by giving the component and with any custom offsets.
Let see its blocks and their documentation.
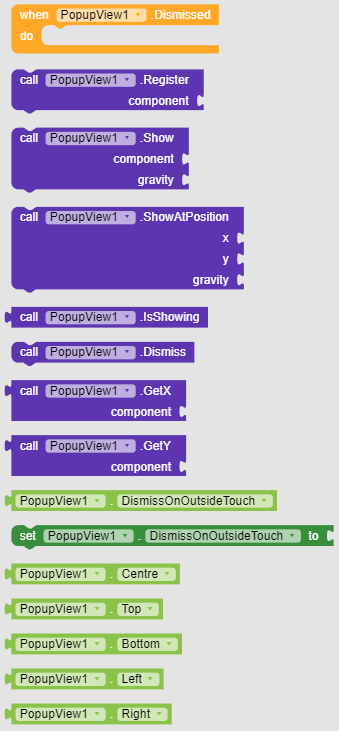
All Blocks
Documentation

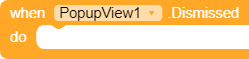
This event raises when the popup view is dismissed.

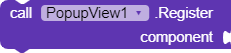
This block register the component as Popup View.

This block show the popup view with gravity. It requires a component at where you want to show the popup.

This block show the popup at given offset with gravity. You can find the offset of a component by GetX and GetY block.
![]()
Returns true if the popup is being shown.
![]()
Dismiss the popup view if showing.

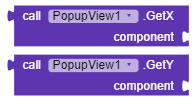
Returns the X and Y offset of the given component.

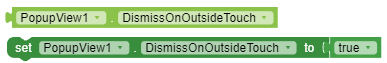
If set to true then the popup can be dismissed by the user by touching outside otherwise popup would not be dismissed on outside touch.

Properties for defining the gravity.
Usage
Let see how to use the extension
Registering the Popup View
You would need to register the component first to show the popup view.

Showing with Component

This will show the popup near the button component. ) gravity mean No Gravity.

Showing with Positions

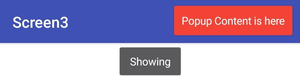
Showing the popup at the top gravity.

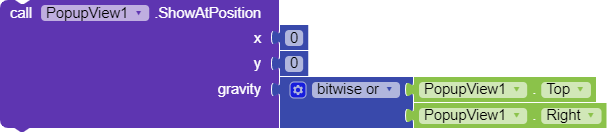
Showing with Corner Positions

You can use bitwise block for getting the corners positions this way ![]()

Downloads
Donate
If you liked my work and want to donate then:
Credit
Thanks @Shreyash for the super power full Rush .
Worked very hard for this long extension so like the extension if you like it ![]()
Suggestion and issue are welcome
Thanks you
Sumit![]()