You’re welcome @Md_Tohaa
How can i do like this?
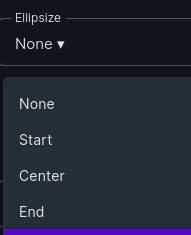
I know it’s possible to do it this way but I want it to show automatically according to the space. Like Nio-tron which has an option called Ellipsize (End).

I dont want to expand it…just want to show text with 3 dot by its space/maxline
this can be done without extension
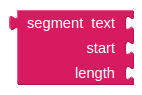
You can do that by using length and segment text blocks.
![]()

Use if then condition, if length of text is greater than a specified number of charecters then segment the text and join with 3 dots.
Please read full topic again
I want to show text by maxline…not charecters…
![]()
You can do that by using this extension by setting maximum lines but instead of 3 dots u will get See More text.
If the extension developer add one more field to set text of see more button, this extension will be more useful.
If i set
![]()
... here?
You can set expandText as ... for doing this job
Can i set textview non clickable?
Ok, I’ll add a new option to turn off/on click mode.
So you can do the job more easily.
(Thanks for the idea)
Also if possible add option to set text for button. For eg. Instead of see more button if i want to set read more or 3 dots.
So this will give users more customisations.
this features already available, you can set what you want




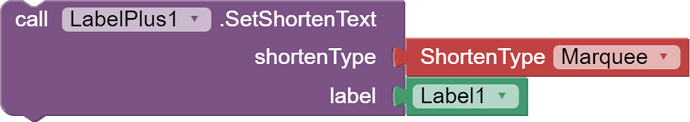
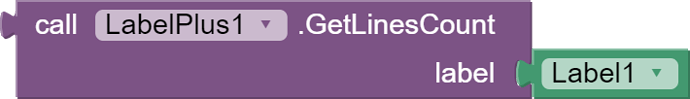
or you can add these type of blocks…
I dont know this extension is working on kodular or not…
Amazing, you are JEWEL of Kodular
Hey, @Md_Tohaa
I have made an extension for you, to truncate the given label text to fit in the given max lines.
com.thekstudio.EllipsizeLabel.aix (4.6 KB)
Note: I have no plans to release this extension in a new topic, hence I am posting it here as this is most appropriate topic for this extension. Enjoy!
Could you please provide its source code?
