How to bring button-1 forward
There is a method to bring components forward, i can use it 
ok , thanks a lot


next update we can got it 
It isn’t hard, i’m stuck in a harder point 
Let’s find a solution to the problem, you have given a lot of good extensions, let’s have a bright future.  :
:
Good morning / night every one  After long time of waiting ( i really apologize for it
After long time of waiting ( i really apologize for it  ) i’m really happy to say that:
) i’m really happy to say that:
Version 2 is out 

Unfortunately, i expected to make more new features, but i temporarily removed them because of some problems and of the time i should finish the update the extension in, they should be added again in the next updates 
New Features
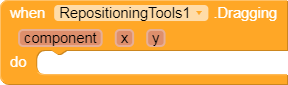
1- New Dragging event, it would be helpful for any one willing to make some effects while user is dragging:

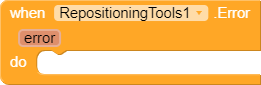
2- New error Event, it will allow you to detect any error happens while the extension is executing:

Bugs Fixed
1- The Card View component wasn’t getting dragged from its edge , know you can drag it anywhere you want , and it supports fullclickable card views as well ! thanks for @Vaibhav @topgatgets @sonumohammad333
2- Unregistering a component that you’ve not registered caused some errors , those are now solved.
3- Some internal errors fixed.
Improvements
1- Now the component click method will be called when you registered a component for dragging.Thanks for @Aditya_Singh @ADDYLIN @saisab_29_6_2000
2- Improved the process for registering / unregistering components.
3- Optimized code and removed some unnecessary imports.
4- Some minor changes.
Changes
1- Changed the property default value from 0 to 20.
2- Added Card view component to the test aia
3- added error log option in the test aia
I would like to thanks you all for your suggestions and bugs reporting, i really apologize if i missed a feature or a bug fix you said. I made this update in hurry so it may have some bugs, so if you encountered a bug , please report it to me here 
Thanks for your patience ,
Mohamed Tamer
You will find the extension link above
Finally!!! 
Aahaa…
Take it -

Thanks for the update! 
All of the download link are now updated to Version 2! I hope you like it 
This just gets better and better. Well done.
hum,it’s working properly but please add z-axis feature 
card view fullclickble feature are not working  :drooling_
:drooling_
The extension uses z aixis for shadows . But i’ve implemented that the component go infront any other componets ,but unfortunately, that made some other component changes it’s position
Strange, i’ve test it yesterday and it was working  let me try it again
let me try it again 
Just tried, and it’s working properly  Can you try the test aia ? i’ve enabled the FullClickable property of the card view there.
Can you try the test aia ? i’ve enabled the FullClickable property of the card view there.
no, it’s not working , please check again please  I can’t finish my project without this feature
I can’t finish my project without this feature 



Did you update the link? @Mohamed_Tamer
Seems it is still version 1.
Edit: Oh, the extension is updated but the version/ versionName is not updated.
I found that if there’s any component in the card view it won’t work, even not working by dragging the edge.
For me it seems like it’s updated  that’s strange?
that’s strange?
I think i’ve located the reason of this error and fixed it  , it wasn’t happening with me because i’ve enabled full clickable property
, it wasn’t happening with me because i’ve enabled full clickable property
Nice to see the new Update and you are continuously working on it 