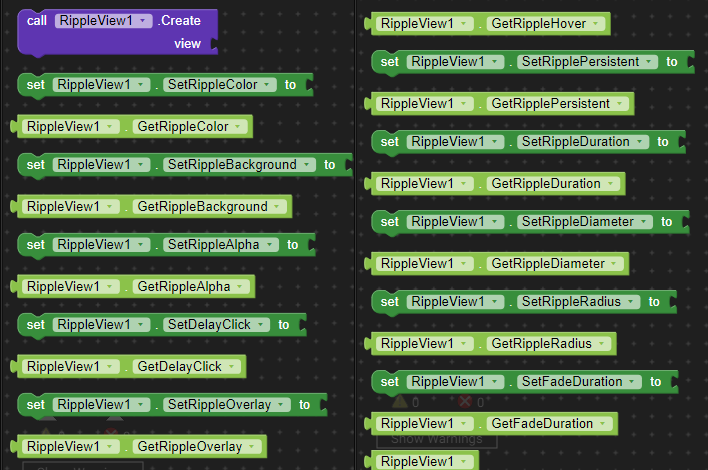
All blocks
Instructions to use your extension

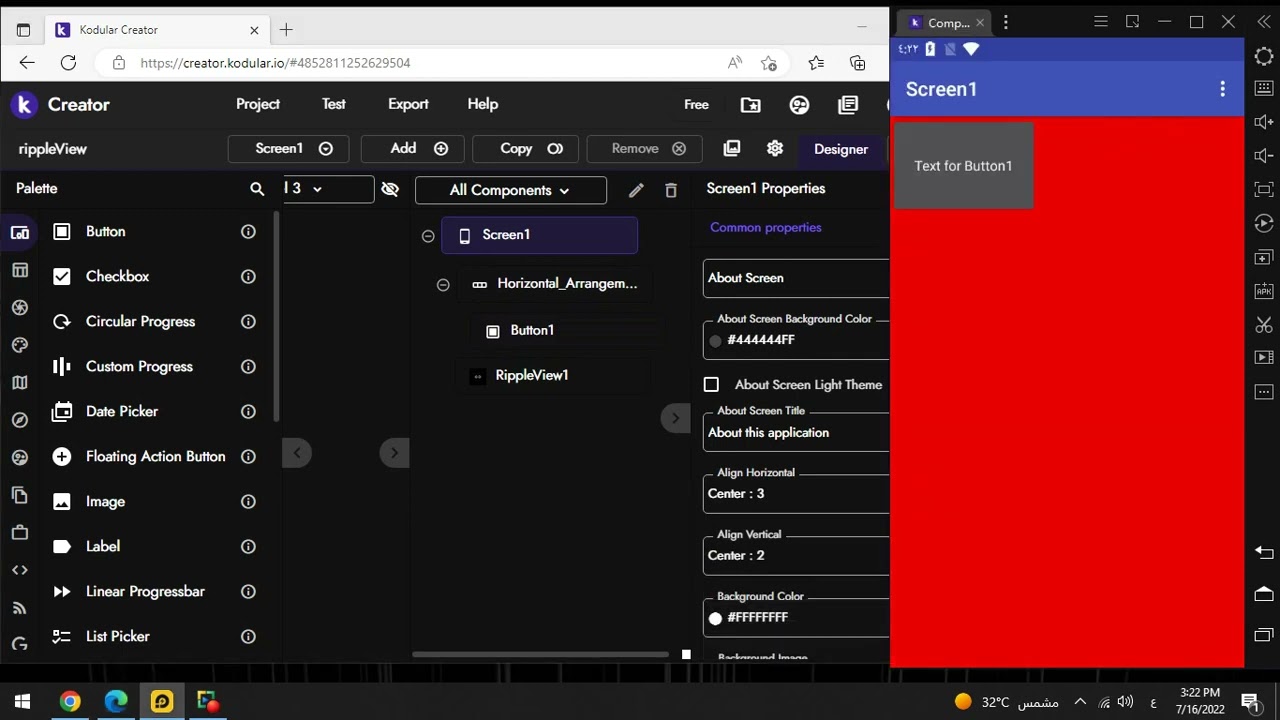
Add component in view to initialize ripple effect in it

color of ripple

background under ripple drawable; used with rippleOverlay="false"

alpha of ripple , default 0.1 (float)

If true, delays calls to OnClick until the ripple effect ends to prevent continuous pressing

if true, ripple is drawn in foreground; false - background

if true, a hover effect is drawn when view is touched

if true, ripple background color persists after animation, until setRadius(0) is called

duration of ripple animation

radius of hover and starting ripple

radius of corners of ripples. Note: it uses software rendering pipeline for API 17 and below

duration of fade out effect on ripple
lib used : GitHub - balysv/material-ripple: [deprecated] Android L Ripple effect wrapper for Views
DEMO : Down_to_#4
AIX : com.aemo.rippleview.aix (28.5 KB)
If you find my extension useful, please support me