Swipe Action View
This extension allows you to make your views or layout swipeable with Swipe View library. With this extension you can implmemnt swipe in arrangement and in dynamic arrangement. Some demos are given in preview section and you can check the given demo apk.
Thanks @sergii for sponsoring the extension
All Blocks
Documnetation

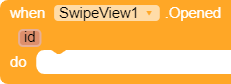
This event raises when the surface view is swiped full.

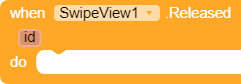
This event raises when user releasd its hand from the surface view.

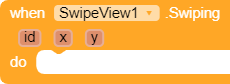
This event raises when user swiping your view(not opened fully nor closed fully). It returns horizontal offset in x variabe and vertical offset in y variable.

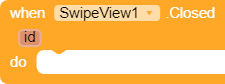
This event raises when surface view is visible fully in UI or background view has been slided and closed.
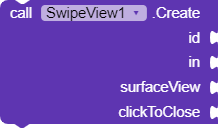
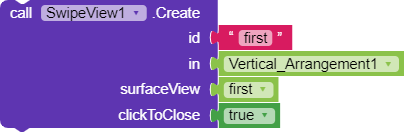
This block do the main job that is to create the swipe layout. It is a type of fram layout just has some swipeable functions. You have to give a unique id so you can use it later to add the views and customising it. Give the container in which you want to create this layout to in parameter. surfaceView parameter accept the main layout that will be shown frontly. clicktoClose paramter accept a boolean value if given true then when user click bakcground views then it will be closed autimatically.
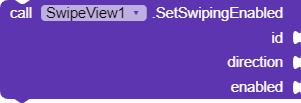
This block helps you to enable or disable the swipe in particular direction. There are 4 properties given for defining the direction.
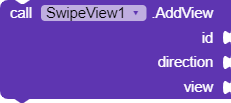
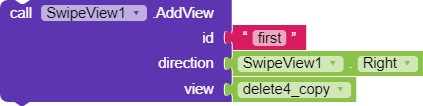
This block helps you to add the views that will be shown in background or when the surface view is being swiped. You can add one view to one direction and can add four views in four direction. See the Usage for more info.

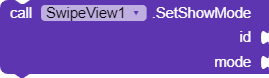
This block set the mode of swipe layout. There are two properties given for defining the modes.
![]()
This block return the current applied show mode refrenced to given id.

This block opens or swipe the view in given direction refrenced to given id.

This block close or slide the surface view to its original position.

These are two properties for modes.
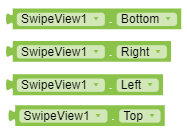
These are the properties for defining the direction or drag edge.
Hope you understood the documentation.
Let see usage and output now
Usage
First you have to use this block to create the swipe layout in given container.
After creating the layout layout you need to add the views(min :- 1 and max :- 4) in any direction but one view to one direction.
You just completed the necesarry steps. Now you can change the modes or add the events for listening.
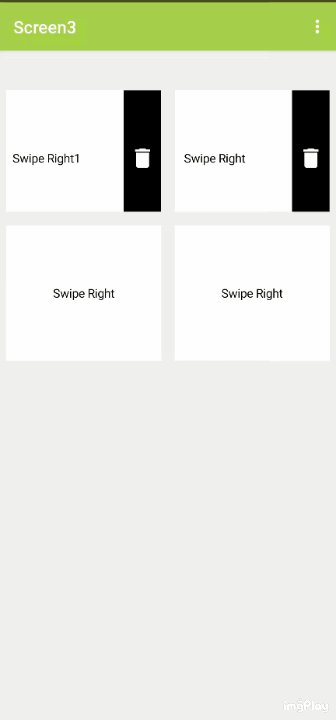
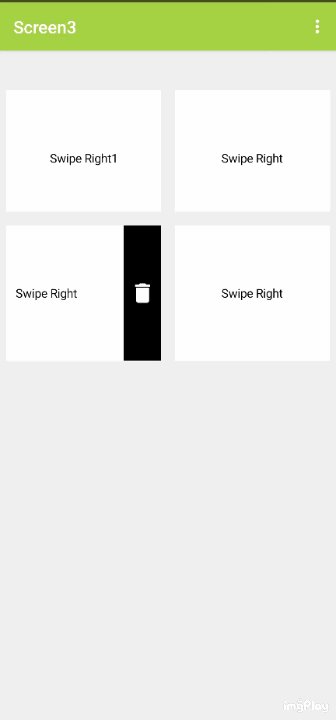
Preview
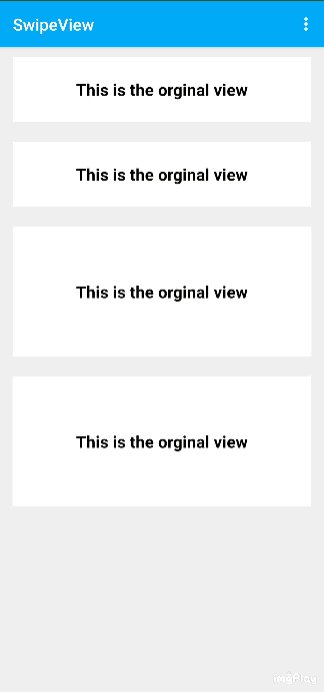
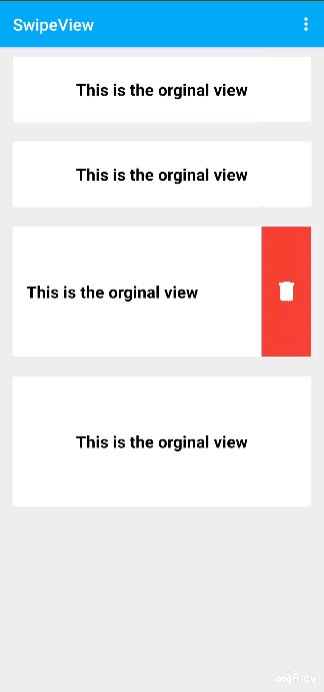
Let see output now
Simple Views

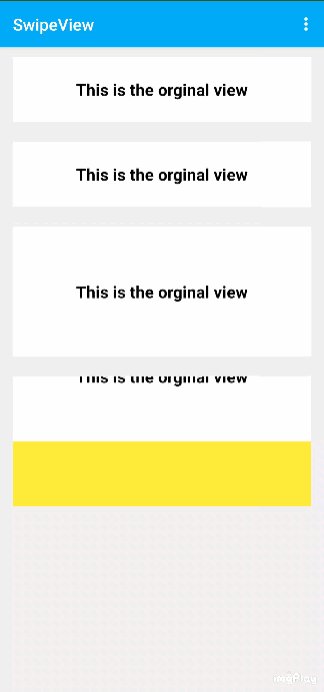
Dynamic Simple List

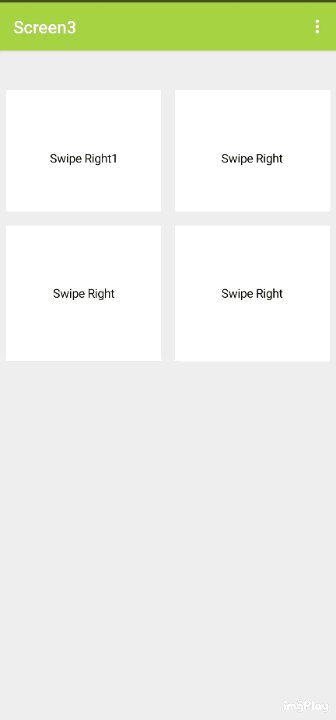
Grid View

Download
Donate
If you can donate then Paypal here
Credit
Thanks to @Shreyash for his super Rush .
Suggestion and issue are welcome
If you like the extension then like the topic
Thank You All