It works  Thank you so much!
Thank you so much!
Hi again @dora_paz
I know I marked the answer as Solution, and it still is, but I have another question. (Don’t want to make another topic when the question is regarding the same blocks, schema and picture)
As I wrote I want to be able to press the cart image, then the ingredients would be uploaded to airtables(that I think I will manage). But how do I get the data from label when pressing the image?
I’ve tried a few ways now with different blocks, just modified the solution you gave me for the label, but seems like that’s not how I can do this? 
Here’s my last blocks I tried that does not work.
I have the same blocks and its worked fine for me
Your image’s component id is in the form Middagsbilde{number} so when any image click in order to get index you have to replace Middagsbilde with an empty string as I did in my example above. Use Do it to debug your blocks and I’m sure you will find it
How can this work for you with same blocks, but not me?
Ok, I will have a look, but I’ve tried so many ways now it’s frustrating :S
btw, what do you mean when you say " in order to get index you have to replace Middagsbilde with an empty string"?
omg, I thought about that at first, but then I figured it can’t be that easy, because the label contains text, not a picture, so I tried with the picture block and so on.
Your blocks works fine 
Thanks again 
Hei again 
 @dora_paz (Hope it’s ok to tag you, if not please let me know and I will stop
@dora_paz (Hope it’s ok to tag you, if not please let me know and I will stop  )
)
What am I doing wrong here? I’ve tried different ways to do this, but I don’t seem to get it right 
It won’t upload to spreadsheet.
What I try to do is split the ingredients by “,” with “\n” when press on marked picture to get new lines, and then upload to spreadsheet. But then I get this error?
Thanks, but that I have tried, but that solution uploads the three ingredients in a single cell, I want it in 3 cells in a single collumn named “Handleliste”. That’s my problem, I can’t seem to find out how to split the ingredients into a list of 3 and upload that to spreadsheet.

So actually you want to add 3 cells in a column
It works  lol, I feel so stupid, but again very happy to be able to get help
lol, I feel so stupid, but again very happy to be able to get help 
I hope I will manage the rest from now on (fingers crossed) 
Have a nice day!
Hi again.
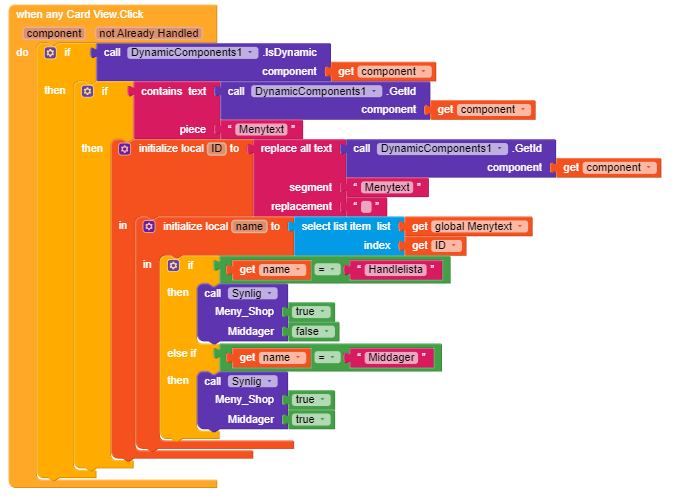
I’m now trying to do something I can’t figure out. I’m trying the method you showed, but it doesnt seem to work for this?
I’ve tried a few methods, this is my latest, but not working ofc 
In my menu I have a picture and a label, the label gets the name from Airtables. I want to be able to hide and show arrangements based on the value/text in the label.
Is it possible, and are my blocks very wrong?
Schema:
{
"name": "Template_Meny",
"metadata-version": 1,
"extension_version": 5,
"author": "<your name>",
"platforms": [
"creator.kodular.io"
],
"extensions": {},
"keys": [
"id",
"Menybilde",
"Menytext"
],
"components": [
{
"id": "Menybox{id}",
"type": "MakeroidCardView",
"properties": {
"CornerRadius": 30,
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": -7876885,
"Elevation": 10,
"FullClickable": true,
"Height": 200,
"Width": 250
},
"components": [
{
"id": "Menybilde{id}",
"type": "Image",
"properties": {
"Height": -2,
"Picture": "{Menybilde}"
}
},
{
"id": "Menytext{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontItalic": true,
"FontSize": 18,
"Text": "{Menytext}"
}
}
]
}
]
}
Now that I have a shoppinglist that works. I get collumns from airtable that I insert into global lists.
Dynamic Component extension creates the components with templates/schema. Everything works great!
But when I add new items to the shoppinglist from inside app I want the list to be updated. Is this possible when using schema? I’ve searched for solutions, but everything I find is how to do it when not using template/schema.
When you add new items you have to re create the list , so make a procedure that deletes all dynamic components and then re create list

Ok, but I guess it will remove EVERY used ID? It contains ID of other lists also. The best thing to do then is to use different Dynamic Components? Like Dynamic Components1 - Dynamic Components2 etc.?
Is it possible to set property to more then 1 dynamic component? I’m just testing something out, but not matter what I do I can’t get it to work :-/
My last tested blocks:
Yes. It’s possible.
BackgroundColor property of any component accept an integer value as color. Not only background color, all property related color accepts an integer value. But in your blocks, you’re giving a string value to the value parameter. Could you try removing the string from the value? Then try.
I have tried everything that comes in my mind, and the string you see works just fine, but not if I try with ‘for each item’ block.
The thing is I want the background to be only 10% transparent.
I’ve tried with the block ‘make color’ → ‘make a list’ also, but I don’t get it to work there either even when I use 4 blocks with opacity in the end