Introduction
In this tutorial I will be teaching you how to implement the Kodular Community site (Discourse) in your Kodular apps. You do not need complex blocks, and there is only one extension required.
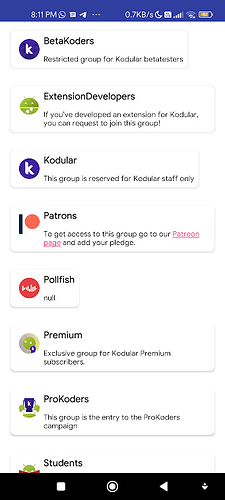
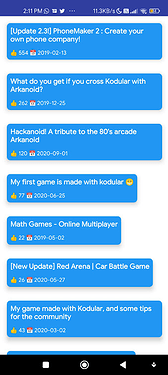
I did the same thing in App Inventor, however it requires multiple extensions and the UI does not look very good, so I tried the same approach in a different way and it works. The background color of the cards all match theirs in the community website (the color of Extensions is blue, the color of Community is brown), and their descriptions and titles all match.
Hope you like it, this took me two weeks to make. Enjoy the guide.



![]() Setup
Setup
To start off, you will need to obtain a copy of the JSON To Dictionary Extension by @Mohamed_Tamer. Thank you Mohamed!
You will also need the following components.
-
1 Notifier from the User Interface category.
-
1 Vertical Scroll Arrangement from the Layouts > General category. Set its height and width as fill parent.
-
1 Color Utilities component from the Utilities category.
-
1 Dynamic Label and 1 Dynamic Card View from the Dynamic Components category.
-
1 Web component from the Connectivity category.
![]() Blocks
Blocks
To get started, we need to declare 2 variables: the URL to our community and an ID variable for creating components.
![]()
![]()
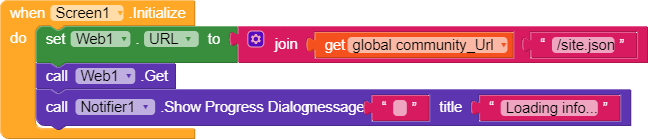
When the screen initializes, we retrieves data from our community site and displays the notifier, indicating that the app is getting the data. Discourse provides an API for all Discourse sites to get a list of categories, by appending /site.json behind any community URL.

We create a procedure that helps us create a Card View for putting the category information in. We set the background color of the card and the ID, then return the Card View.
We create another void procedure named Create_Card_View that puts a label in the card. If the background color is dark, the text color of the label would be white, else black.
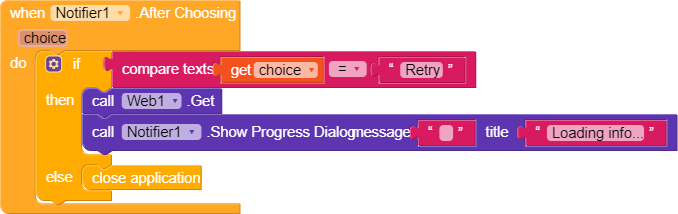
Almost everything is complete, but this is the most important part. We need to respond to the Web component after it retrieves the data. We put the name of the category and the description inside the label, as the API returns the name, description and color of the category. However, if there is an error, we prompt a dialog asking the user whether to refresh or to exit the app.
At last, we respond to the user after the dialog.

![]() Downloads
Downloads
AIA:
KodularCommunity.aia (11.1 KB)
![]() Summary
Summary
So here you go. This is how you use the Discourse API in your Kodular app. If you have any problems, feel free to ask below.
I hope you learned something new, and please click the ![]() button of this topic, this took some time for me to make and I genuinely appreciate your kindess. Thank you.
button of this topic, this took some time for me to make and I genuinely appreciate your kindess. Thank you.















