hey! man i want to show a local html file in web viewer that i have uploaded to the server.
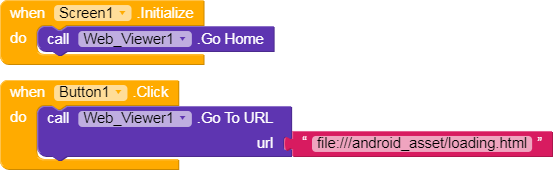
i tried to do it like in the image you can see BUT it can work!
Try only Loading.html .
Remove file:///Android_assets .
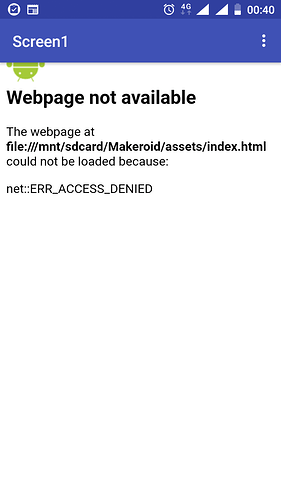
then the web viewer says
“https://loading.html web not available”
then it take loading.html like a domain name…
Have you tried it on built app? The URL is fine.
i have tried with both method but i don’t work
on app mean ! downloading the apk of the app??? is taht
Can Anybody Solve it…
Can you share aia or apk we can have look in
taken from here App Inventor Tutorials | Pura Vida Apps
Yes, you also can upload html files as assets into App Inventor! There is only one special thing to consider: During development, you have to use the development path to the embedded html document:
file:///mnt/sdcard/AppInventor/assets/<NAME OF YOUR HTML FILE>.html
Before packaging the app, use the production path.
file:///android_asset/<NAME OF YOUR HTML FILE>.html
however see also
so I’m not sure, if the AppInventor path is still valid in Makeroid…
Taifun
No, it’s not
Should be
file:///mnt/sdcard/Makeroid/assets/<NAME OF YOUR HTML FILE>.html
file:///mnt/sdcard/AppInventor/assets/<NAME OF YOUR HTML FILE>.html
This is totally fine as we replace AppInventor with Makeroid automatically.
good to know…
which means, as soon as the extension functionality is working again in the Makeroid companion app, you also can use the PathToAssets method from the tools extension again to avoid these path issues…
Taifun
On companion
Its working
And if you built app use this
Before 1 week this was working