How I can create a horizontal RecyclerView without spaces between items? I want to create a list that is horizontal and hasn’t spaces between items.(Without dynamic component extension)
I already tried with [F/OS] Recycler List View
If so show us the out out..
Have you used padding to remove the space between the components ?
Can you share your sample aia ?
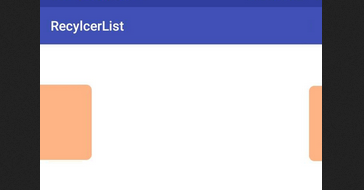
Here is demo aia & Json Template
HorizontalRecyclerView.aia (124.3 KB)
{
“components”: [
{
“id”: “SubjectsHolder”,
“type”: “MakeroidCardView”,
“properties”: {
“AlignHorizontal”: 3,
“BackgroundColor”: -689902099,
“ContentPaddingBottom”: 0,
“ContentPaddingLeft”: 0,
“ContentPaddingRight”: 0,
“ContentPaddingTop”: 10,
“CornerRadius”: 8,
“Elevation”: 0,
“Height”: 120,
“Width”: 110
},
“components”: [
{
“id”: “Icon”,
“type”: “Image”,
“properties”: {
“Height”: 50,
“Width”: 50
}
},
{
“id”: “Space”,
“type”: “SpaceView”,
“properties”: {
“Height”: 4
}
},
{
“id”: “Subject”,
“type”: “Label”,
“properties”: {
“FontSize”: 15,
“Height”: -2,
“Text”: “Title”,
“TextAlignment”: 1
}
}
]
}
]
}
Is this ok??
Test it
HorizontalRecyclerView_1.aia (125.6 KB)
The reason is, You have not defined the Root width properly (as i discussed .. You have designed only the created component width (it happend for all developers while dealing with recycler view)
Thank you so much. You are really a great man!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.