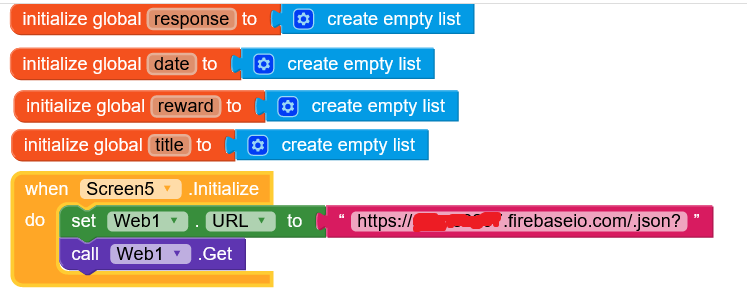
If you have no authentication rules then you could use Web component. Set Web1.Url to
https://<PROJECTID>.firebaseio.com/.json?
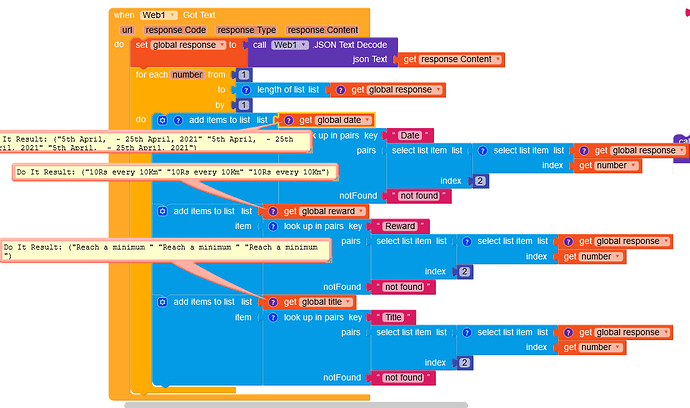
and then when Web1.GotText to get responce content
For example
Now you have 3 lists and you can use them to create dynamically labels