Hey Guys
In This Tutorial I show You how to Make Change Font System In Your App With Makeroid & Other AppBuilders .
Also I give AIA.
#AIABYPT
Hindi Tutorial Video Link(Adding Soon)
Follow Step
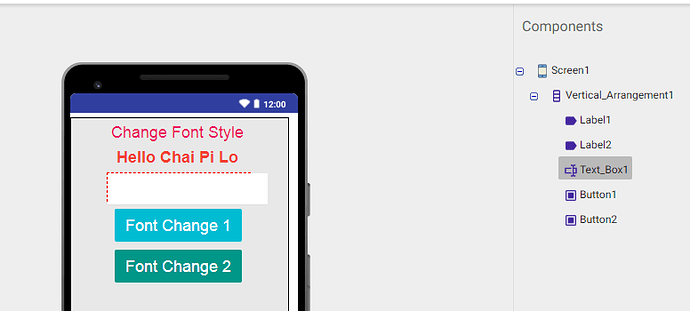
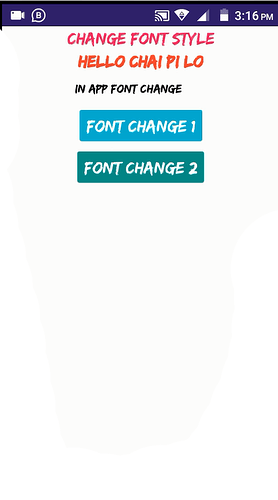
Step 1 ) Design Your App & Design Font Change System. You can Use Buttons, Radio Button, List View, Spinner Etc. For Make Font Change System. ( I use Two Button)
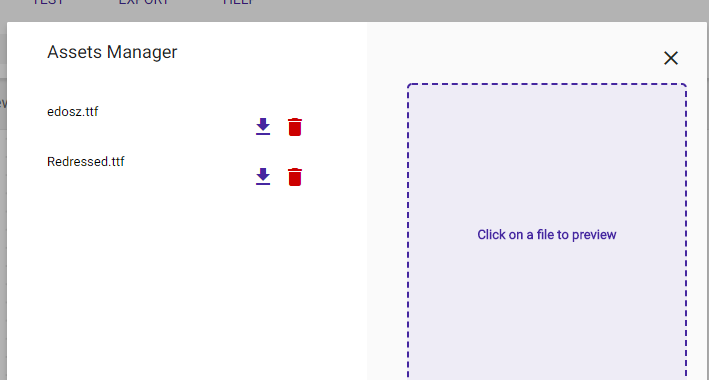
Step 2 ) Upload Font ttf(.ttf) files. Download .tff From Here
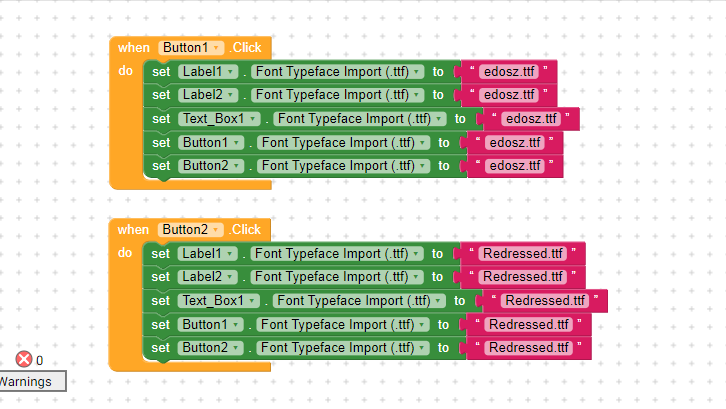
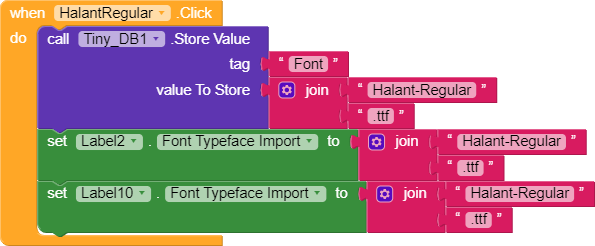
Step 3 ) Set Block As Given In Image.
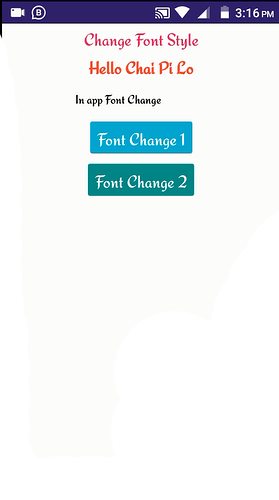
Step 4 ) What? Its Already Done Now Let’s Test It 

Download AIA From Here.
In_App_Font_Change.aia (451.3 KB)
I hope you can do many thing with this.
Thanks For Reading This Tutorial.
Please Support Us On Lets Visit & Subsribe Our Channel For More Unique Video & AIA.
4 Likes
I think it wouldbe actually more fast and simple to have a variable “font”, just change that and then set everything to that variable so that you don’t have to repeat the blocks for every font
5 Likes
I actually used this in one on my app and since there were lot of fonts a just made a procedure called change font where there were all the components that needed to change to a variable “font” so that i could just call many time and just add the font name
3 Likes
lot of thanks for guiding us…
May You live Long…
1 Like
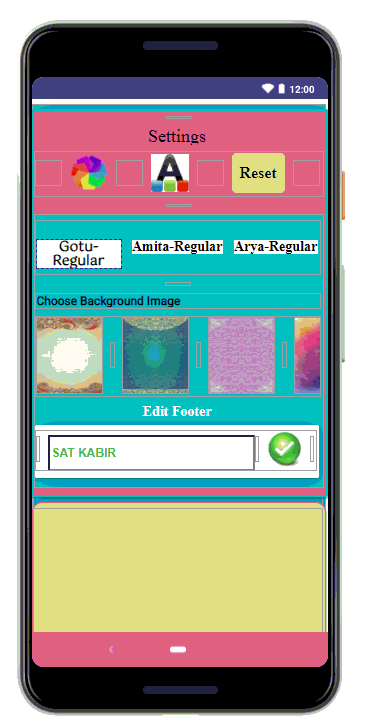
Use Horizontal Scroll Arrangement with label of particular Font.
Set Lavel Clickable.
Use Tiny DB to Store Changes.
For Example please review my Play Store APP - https://play.google.com/store/apps/details?id=karm.kabir.beejak
![]()
![]()