Not much rocket science required so i am gonna keep it short and simple.
Step 1:
Create a image in any online or offline photo editors, for example https://pixlr.com.
Step 2:
Create a blank image with no background. For Example:
Step 3:
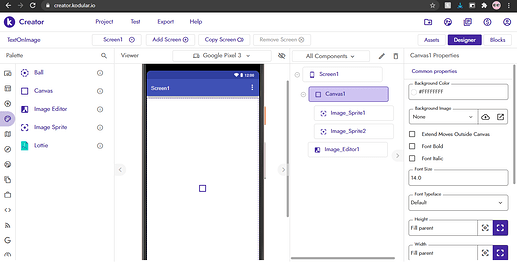
Add the components needed for your app
Mandatory Component: Image Editor and obviously Canvas and Image Sprites.
Step 4:
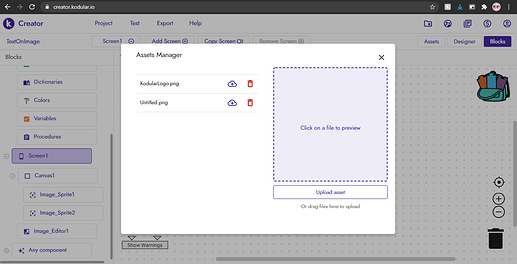
Add the required images and the blank image which you previously made in Step 2.
Step 5:
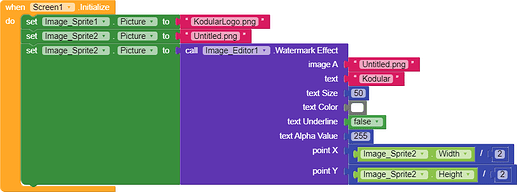
Use the watermark effect block to set the following values to the “Blank Image”.Image A: (The Blank Image)
Text: (The Text you want)
Text Size: (Use Trial and Error to find the right size according to the “Blank Image” Size)
Text Color: (According to your needs)
Text Underline :(According to your needs)
Text Alpha Value: (This is the Transparency of the Text) Use 255 for 100% visibility
Point X: (Again use Trial and Error to find the perfect value, also do not use 0 or less value as it will not be visible try to use half of the image width)
Point Y: (Again use Trial and Error to find the perfect value, also do not use 0 or less value as it will not be visible try to use half of the image height)
The Result:
The Text can be used as a normal Image Sprite can be dragged and so on.
Thank You![]()
![]()
(Please suggest if the guide needs any changes as this is my first guide)