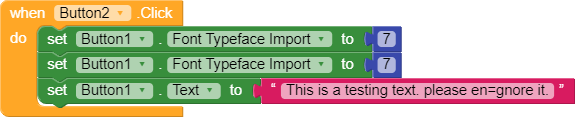
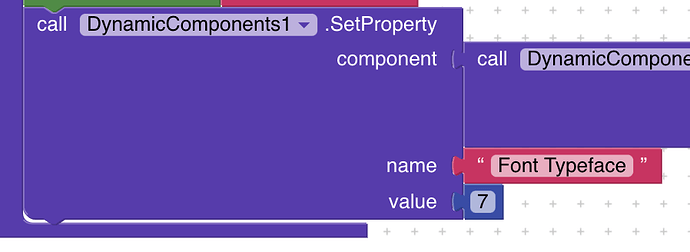
I told you two times Change it to font typeface but you are still keeping it font typeface import
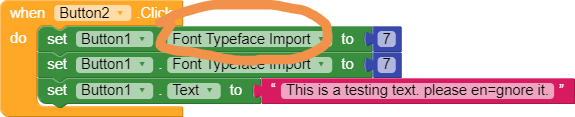
I don’t know why you are not understanding font typeface and font typeface import is different change it to font typeface in the block that you just placed for button1
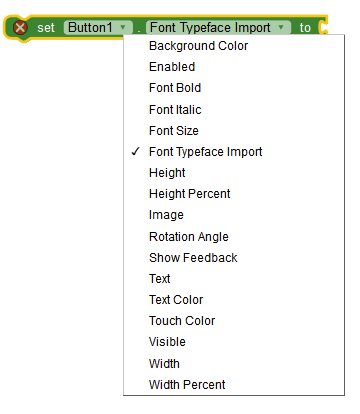
Can you show me the block Font typeface only
Just click on this drop down where you will get the options and select the option font typeface; not font typeface import
And no need to use two font typeface blocks delete one block and for serif it is 2 or 3… 7 is for material icons
Please without check not try to wrong post. first check your side and then post here
Not working. if working then show me your block. and don’t wrong post here.
i tell you i am facing this problem than without checking how you say it’s working fine.
Ohh sorry… Then download seif font and in the font typeface set the path which is showing in your assets folder
@Soham_Shah Now is your time to learn, not to teach
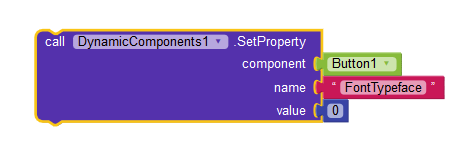
Workaround however, you need this extension [F/OS] - Dynamic Components Extension (for every component) 2.3.0
That’s the best solution, Boban! I am sorry that I mistakenly saw the documentation that I thought there is a block of it. Sorry for wasting @Jiks_Devloper time.
Have you tested? I tried but it is not working