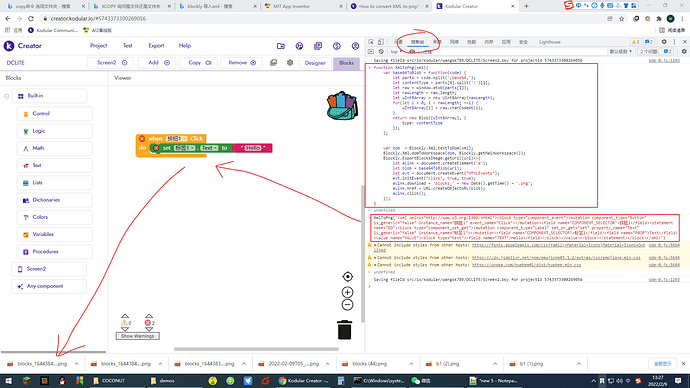
this will load the xml and change to blocks and download automaticly:
the js function:
function XmlToPng(xml){
var base64ToBlob = function(code) {
let parts = code.split(';base64,');
let contentType = parts[0].split(':')[1];
let raw = window.atob(parts[1]);
let rawLength = raw.length;
let uInt8Array = new Uint8Array(rawLength);
for(let i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {
type: contentType
});
};
var dom = Blockly.Xml.textToDom(xml);
Blockly.Xml.domToWorkspace(dom, Blockly.getMainWorkspace());
Blockly.ExportBlocksImage.getUri((uri)=>{
let aLink = document.createElement('a');
let blob = base64ToBlob(uri);
let evt = document.createEvent("HTMLEvents");
evt.initEvent("click", true, true);
aLink.download = 'blocks_' + new Date().getTime() + '.png';
aLink.href = URL.createObjectURL(blob);
aLink.click();
});
}