Vedang
(Indian boy)
1
Hello Koders In This Tutorial I Will Show You How To Make A Animated Progressbar Without Extension. Have A Good Day
Components Requires :-
use second cardview in 1st cardview
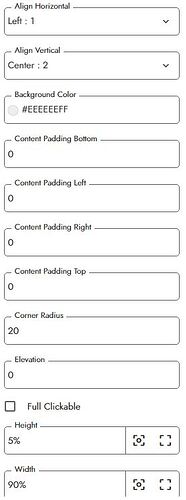
Cardview 1 Properties :-
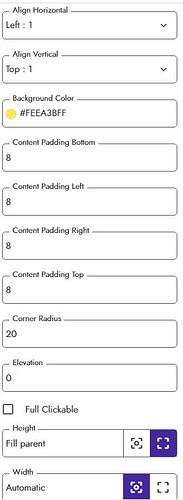
Cardview 2 Properties :-
Blocks Used
I have used slider to set cardview 2 width
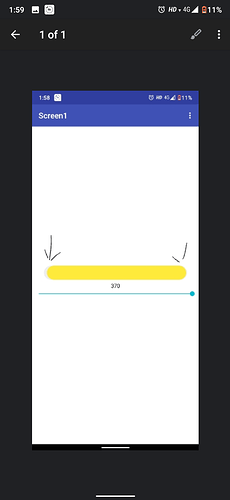
Demo
(sorry for background audio)
APK Link
progress.apk (5.0 MB)
12 Likes
Very helpful
U r creating really helpful and amazing guides keep up the good work 
1 Like
Vedang
(Indian boy)
3
thank you very much friend
1 Like
themaayur
(Mayur Berad)
6
I have found a bug for you..
What about this

Vedang
(Indian boy)
7
It is not responsive.
the height is in pixels not in percents
1 Like
themaayur
(Mayur Berad)
8
Just a Suggestion
Try to make it responsive, if anyone implement this in their app then it may spoil the UI.
1 Like
Vedang
(Indian boy)
9
Hmm, Yes You Are Right. I will do it
Vedang
(Indian boy)
12
Thank You Very Much @Soham_Shah and @rizu
Vedang
(Indian boy)
14
This Is Getting Off Topic PM Me
Vedang
(Indian boy)
15
1 Like
Vedang
(Indian boy)
17
Thank You Very Much @Xoma
1 Like
I have a question:
Should you set the slider max value to card view_1.width? Just curious 
Boban
(Boban Stojmenovic)
19
Why did you choose to flag his post in the first place and now you are thanking him for the suggestion.. 
2 Likes
he changed his mind maybe?
idk
ok this is off topic too. you may flag me now