Hello,
In this post, i will show you how to create transitions like this :
Demo :
Let’s start :
Prerequisite :
Extensions needed :
Phase by @Shreyash
Phase • Animations made easy!Async Procedures by @Abhijith_Dominic
[Free] Async Procedures | Extension
Find your transitions :
The Phase extensions provide a lot of animations. You can use a little app that i’ve made to test them and choose the ones that your prefer
Of course, you will have to choose an “In” animation, which makes the component appear, and another “Out” animation which makes the component disappear.
The blocks :
We will create a universal procedure that can be customized like you want. Just copy the procedure (with all the blocks that it requires) in any screen to make transitions everywhere easily.
You can either :
- recreate eveything ii you project
- download the picture and drag it into the block editor
- download the AIA at the end of the guide
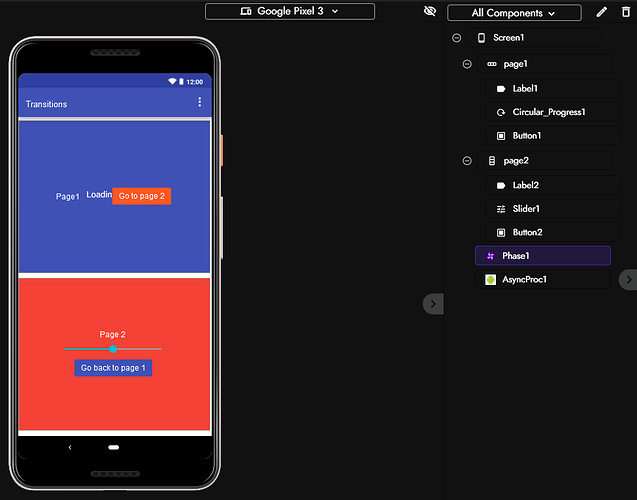
I’ve created a very simple screen for this guide, with two arrangement (notice that they are not the same type of arrangements
)
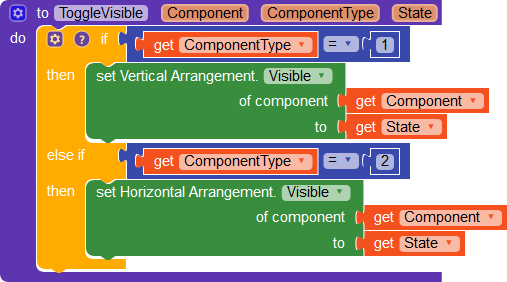
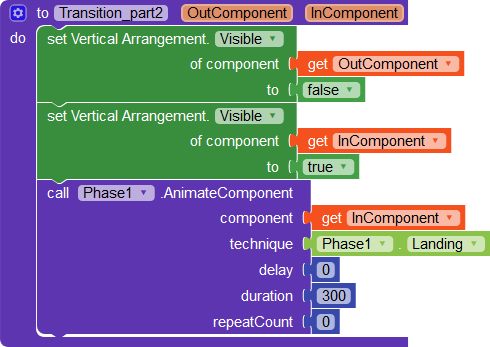
1. Creating a “ToggleVisible” procedure :
The role of this procedure is to set the visible property of a component of the given type.
Indeed, the component that you want to make appear or disapear is are not always necessarily of the same types. That’s why we create this procedure, that is able to change the visible property of multiples component types.
Here, i’ve choosen that the type 1 is the Vertical Arrangement, and the type 2 is the Horizontal arrangement.
You can do it with a lot more component types if you need.
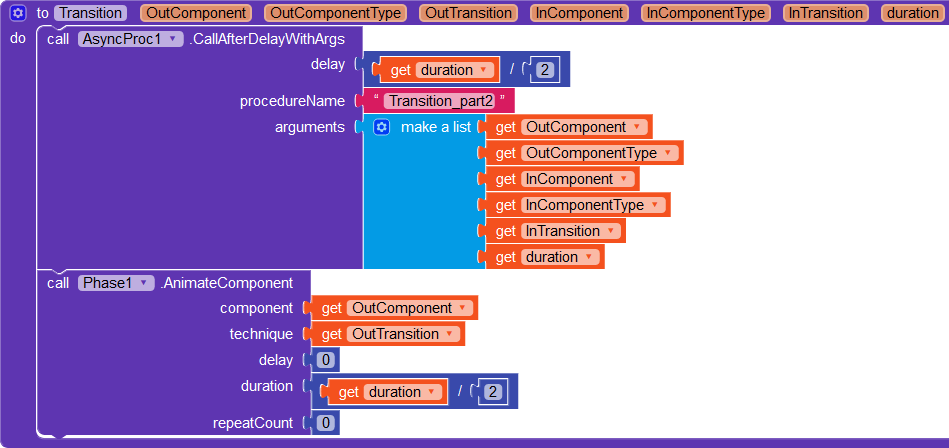
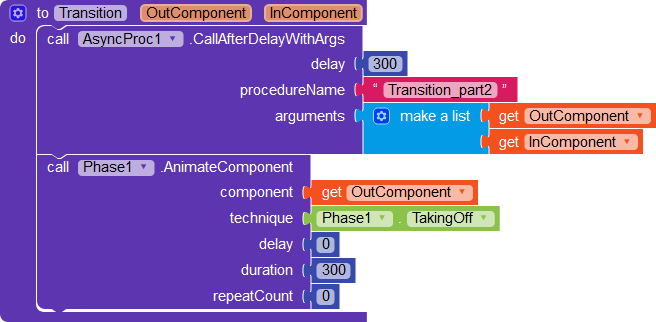
2. Creating the main procedure :
This is the procedure that we will call to make a transition.
We need to give it some arguments :
- OutComponent : The component that you want to make disapear
- OutComponentType : The number of the type of component that you give at the previous argument. This is what you have defined if the “ToggleVisible”
- OutTransition : The transition that you want to use from the Phase extension to make it disapear.
- InComponent : The component that you want to make appear
- InComponentType : The number of the type of component that you give at the previous argument. This is what you have defined if the “ToggleVisible”
- InTransition : The transition that you want to use from the Phase extension to make it appear.
- duration : duration of the transition in ms
Of course, if you never want to change the animation type, of if you never want to change the duration of the transition, you can delete theses arguments and replace them with a static value. (Look at the “Lite” version at the end of the guide ![]() )
)
How it works :
First, using the Async Procedures extension, we will call the “Transition_part2” procedure, with the argument it need. We will create this procedure in the next part
It will call this procedure after half of the choosen duration, because the this is the procedure we want to call at the middle of the transition, to make the InComponent appear after the OutComponent has disapear.Then, we animate the component that we want to make disapear with the choosen arguments. We also set out the duration of this animation to half of the choosen duration because each of the two animations must take half of the total duration.
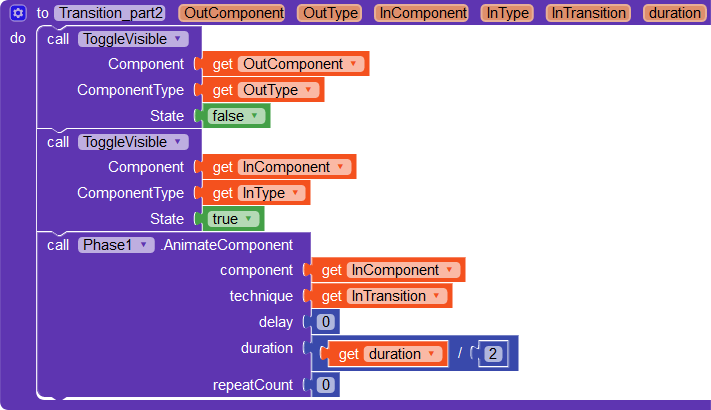
3. Creating the “transition_part2” procedure :
This is the procedure that will walled right after the out animation to make the OutComponent invisible, and to start the second animation.
It requires most of the main “Transiton” procedure arguments.
How does it works :
- We first make the component that just disapeared invisible by using the procedure that we created first
- We use this procedure again to make the component that will appear visible.
- We call the Phase extension to animate the component that will appear.
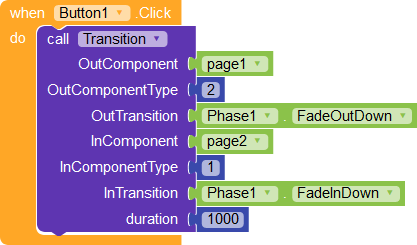
How to use it :
Just call the “Transiton” procedure and give it all the arguments like i’ve explained before :
- OutComponent : The component that you want to make disapear
- OutComponentType : The number of the type of component that you give at the previous argument. This is what you have defined if the “ToggleVisible”
- OutTransition : The transition that you want to use from the Phase extension to make it disapear.
- InComponent : The component that you want to make appear
- InComponentType : The number of the type of component that you give at the previous argument. This is what you have defined if the “ToggleVisible”
- InTransition : The transition that you want to use from the Phase extension to make it appear.
- duration : duration of the transition in ms
Now, put the 3 procedures that we created in your backpack, and put them on any screen where you want to make transitions ![]()
"Lite"version :
If you never want to change the animations, the type of the components to animate, or the duration, you can simply use this :
Thanks to @Shreyash and @Abhijith_Dominic for making this possible !
Download APK : KodularTransitions.apk (4,8 Mo)
Download AIA : KodularTransitions.aia (129,0 Ko)