Suppose this is a cardview and it’s edges are finely touched to left and right screen . If I want to make it , how can I make it ?
1 Like
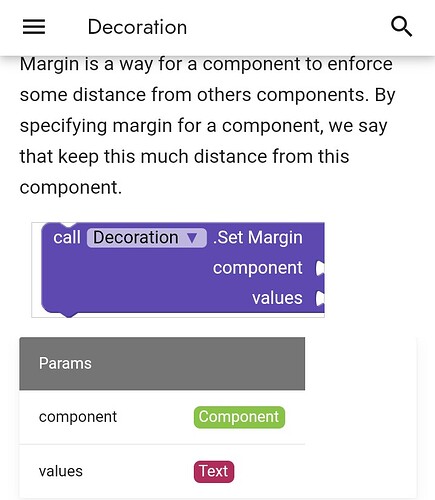
use Decoration Component, Set Margin Block -

in Component use your CardView
and use Math Blocks to provide Negative Integers as Value
![]()
keep increasing the negative value until you hit the correct one, suited for your design.
4 Likes
Wow superb definately tried and sadly it is not working for me ![]()
Share the screenshot of Components properties
Test .aia -
CardViewMargin.aia (1.7 KB)
1 Like