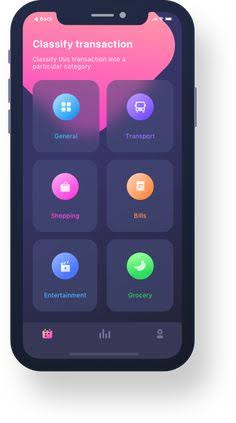
I am confused how i make this type of UI in kodular ? Is it possible in kodular ?
That looks like something a little beyond the capabilities of Kodular. You could create that within a WebView however.
This ui can be created with some card views with a transparent colors.
And for the screen background image, it can be created with any image editing program like pixel lab,photoshop,etc.May be they can be created with kodular components, but they will be harder.
And for the icons inside the card views.You will need to create those too as images.
Oh! Didn’t think of that. That’s a good idea.
I will break down the things to make it easy for you.
The curve which is pink in color can not be created in Kodular, so it will better to create that similar design in other graphic design creator. After creating the design, set the layout background as image and you are done.
Coming to the cards, those cards are just a transparent card with icon on it and you can achieve them easily.
Just try creating the UI, if you get stuck then we are here to help you.
Hope it helps. ![]()
Just use background images
You have to use background image, card view, floating view(extension), for make this type ui
Looks like the cards use a frosted background. I’m not sure how one would achieve this with Kodular
If someone creates an UI like this in a website and then use a webviewer then it might be possible to achieve this type of UI in Kodular.
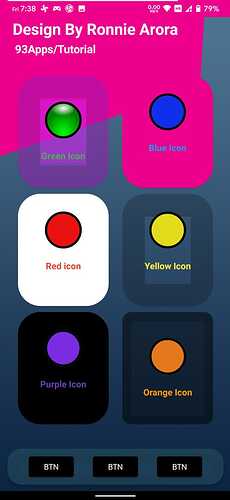
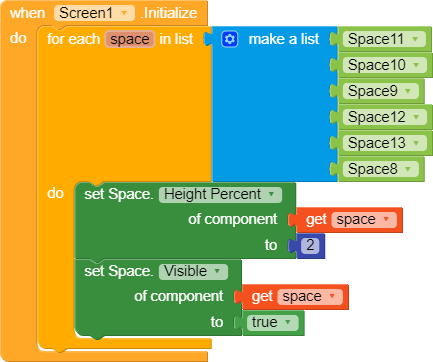
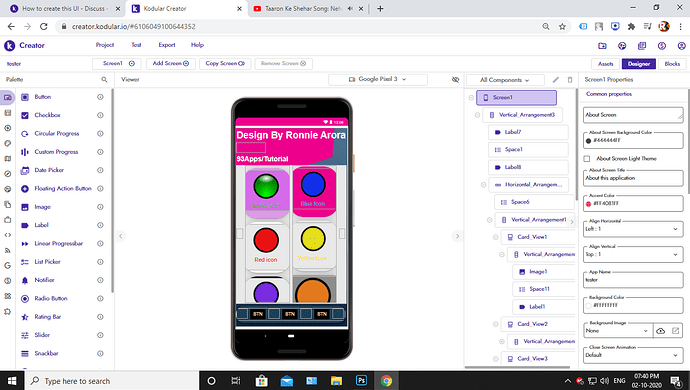
Use this
You can check my design and customize it according You
aia
Test Ui Design.aia (585.9 KB)
use material design for customize Bottom btn
If you Like It pls don’t forget to like my post ![]() keep koding
keep koding
Thanks for do it for me ![]() i surely use your aia
i surely use your aia
I think it will not same in all phones
your welcome ![]()
i don’t know you can check with your self ![]()