I try to display privacy policies in a webview component for that I generate a HTML file but now i am confue how can I use resources for this problem
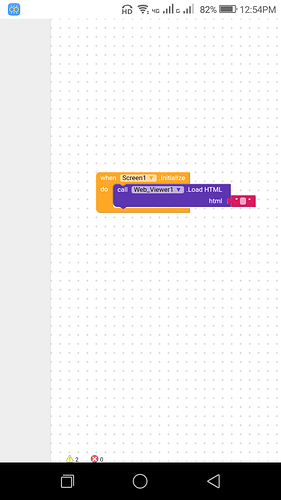
show your blocks please.
Paste the HTML code in the text block or use File component to read a file and have its content passed over to it.
2 Likes
I will try the both solutions thanks @nikhilbobade27 and @pavi2410 for your answear