How to make a zoom able image
Use Image sprite component as your Image on a canvas. So you can zoom it into
how to do it
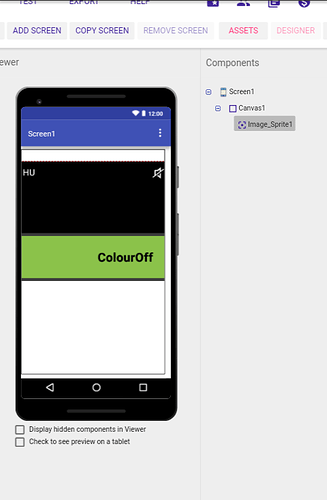
Put a canvas and image sprite on it.
Then use the dragged option in the blocks section to set the size of the image ( Height and width ).
mera ko kuch samaj nahi aa raha hai
Please send some screenshot
Please…
I think ur are indian if not how could u understood hinglish
you are new here… so i recommend you to move around this community a little bit, that way you will learn some tips and you will know how to ask questions, search for guides and tutorials, it will help you on you build, and most important always be polite to other developers before asking or giving any help or feedback.
use a webviewer component and display your image there
Taifun
use webview like that way, first import image in assets which you want to zoom and then set webview url to file:///assets/(your file name)
for the correct url see here App Inventor Tutorials | Pura Vida Apps
Taifun
sir may u give exact link of tutorial
it does not look like you followed the provided link…
Taifun
using taifun we can only zoom images which are in assets, how to zoom images taken from airtable
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.