If you want to create your own table view, you can create it using the WebViewTools Extension which you can download here:
🚀WebViewTools - Enhancing WebView Functionality with WebViewTools Extension 🚀 [FREE] - #9
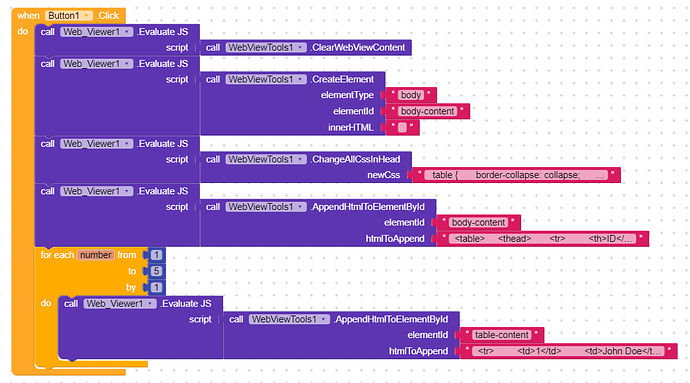
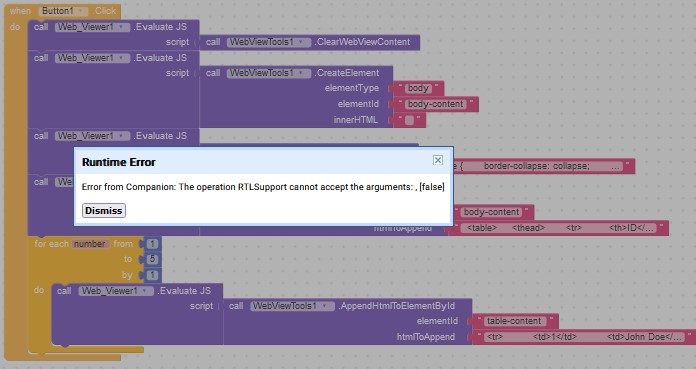
the only component required is the Web Viewer, and this is an example block:
I will explain each block
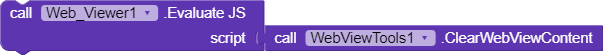
The main block in Web_Viewer is Evaluate Js
Step 1
use the ClearWebViewContent block to clear all the contents of the web page

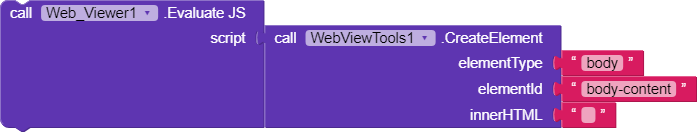
Step 2
add the body element with the CreateElement block and for the Id you can change it as you like
Step 3
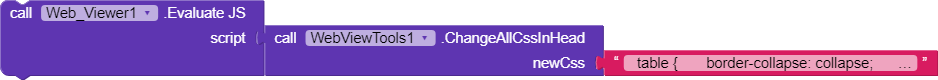
add css to the page using the ChangeAllCssInHead block
and this is my css example
/* Style the table */
table {
border-collapse: collapse;
width: 100%;
margin-top: 20px;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}

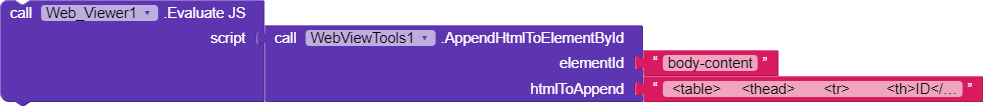
Step 4
add an html element to the body with the ID that we set previously using the AppendHtmlToElementById block
and this is an example of my element
<table>
<thead>
<tr>
<th>ID</th>
<th>Nama</th>
<th>Email</th>
</tr>
</thead>
<tbody id="table-content">
</tbody>
</table>
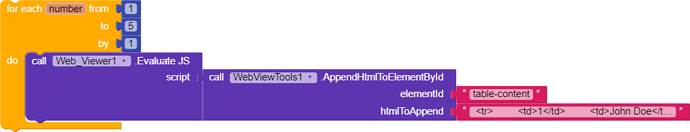
Step 5
add an html element to the table with the table ID that we set in the previous html
In this example I use “table-content” as the ID, then use the same block as before to insert HTML into the Element using the AppendHtmlToElementById block
and this is my html example
<tr>
<td>1</td>
<td>John Doe</td>
<td>john.doe@example.com</td>
</tr>
and use a for each block for repetition to add more content to the table
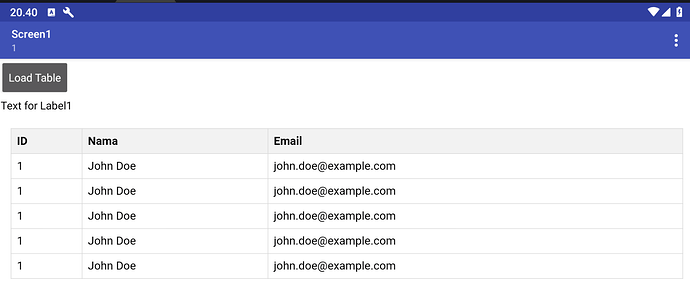
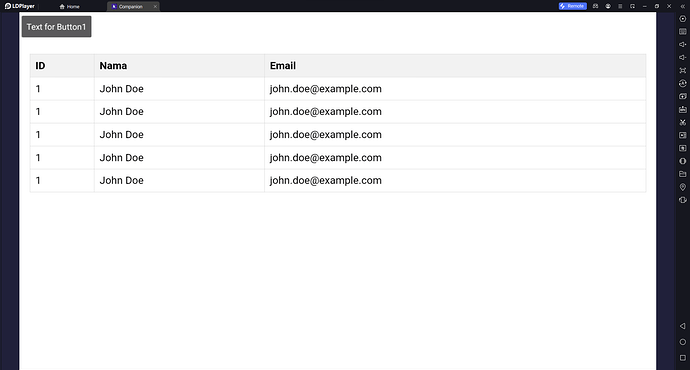
View Result
Thank you for reading this short guide!