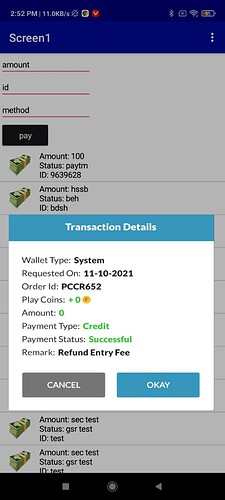
How to make pop dialog when colintree list view is clicked, call dialog and show it detail liks this
Use this extension :- [UPDATE] Free Alpha Dialog | Transparent Dialogs, Custom Toasts and much more
Is it useful to you?
Yes Thanks for help but I want to store list in dialog
Its simple
How??? i beginner so I don’t know
Ok , wait I will provide you aia
Check my aai
It is not so difficult to try and create it yourself instead of asking for an aia. After all, how you will learn ?
Sorry but Can you teach me how can?
I am asking for only how its work not to use that in my app
If you have read the topic, then you could have seen that developer provided an aia to study it and see how it works.
I know that How can I create dialog but it is not showing details so I need help when list extra button is clicked
Thanks help ![]()
The most important thing is, as per from your previous query we have advised you to call certain values only form your Firebase. But to execute this pattern you need to call all the data’s and save the details everything in a individual list.
When user clicks on collitree , save clicked colintree index in a variable. With the help of this index call the remaining items from the list and show each one of them in a label which were in ..
Simple but need to do with carefully