As I’m working/driving, the easiest was to post a APK for you to test if it works
Please show your blocks.
APK or Comanion, device / Android version?
The result from your APK is:
“Text for Label1” (nothing else is shown on Screen1)
I tried this apk:
Companion
Device: Memu Android Emulator
Android Version: 5.1
Hmm, and did you share a image to that App as that is what we are talking about here or trying to do
Thanks a lot, @Boban! 
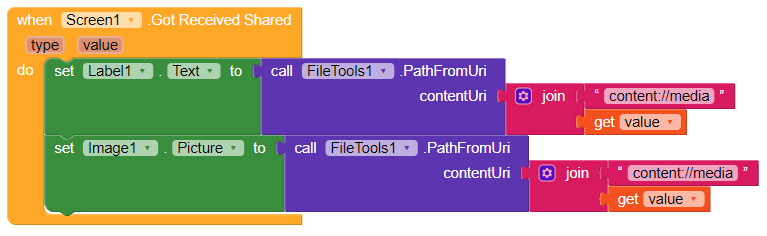
Thanks to @Boban’s method, and @vknow360’s FileTools , I now get the path to the image. These are my blocks -
The label displays -
/DCIM/Screenshots/20200229_10934.jpg
But, the image does not display anything. How should we display proper image from the path?
I want to display image on a image component.
Is this the perfect path to the file? -
file:///storage/DCIM/Screenshots/20200229_10934.jpg
Thanks! 
Actually FileTools is specially made to work together with File component. So it uses abstract file path not full path.
You have to use it like this:
/storage/emulated/0/ + path
Or you can use ‘GetPath’ or ‘GetFilePath’ method of FileTools.
@vknow360 You solved my problem! 
The image is now displaying through this method -
Also, Huge thanks to @Boban for helping us. 
Thanks to @mika, @Vishwas & @bodymindpower for helping too! 
Thanks a lot! 
@vknow360
I would also like to ask, if I can upload the this to cloudinary or not -
Nothing seems to happen when uploading…
Thanks! 
I have no idea about that…but shall try tomorrow…
If image component shows picture then everything is correct and will work…I will try tomorrow and share results here
It’s my pleasure.
As an extension developer it is my responsibility to answer questions related to my extensions.
Besides this we are friends too…
Apparently you are getting a different path on your device and this code will not work on other devices, as in my it already contains /storage/emulated/0
Secondly, I get error at app launch if I use only this bloks
Which type of error?
And what error did you get?
This perfectly works for me 
TBH, I am developing this app for myself.
Sometimes I capture a screenshot on my phone, just for sake, let’s consider it’s a screenshot of a Dribbble shot, featuring an app’s UI which I am interested in. Now, I want it to be opened on my PC’s chrome browser, to make myself able to view it side-by-side along with developing apps.
I came along an idea, which is very simple as follows -
- First, capture screenshot, and open photo gallery.
- Then tap “share” there, and choose my app.
- The app would receive the image, and display it. Now the main process begins.
- The image would be uploaded to Cloudinary, and it will return it’s URL.
- The URL would be shortened with the help of bitly.com’s URL shortening API, and I will get the short URL to the image. (Thanks to @techyguyhelp’s amazing method
 )
) - Then I would open the URL in my chrome browser, and get the image

Thanks a lot everyone! 
P.S. I knew apps like this already existed, but I wanted to build one myself 
None of the approaches (“solutions”) presented here work on my test device.
Xiaomi Redmi Note 5 (Android 9):

When I check this with my app:
I get this (path / URI):
And the image is displayed on the my device.